CSS 类似 iOS 的毛玻璃动态模糊效果
提到网页毛玻璃效果,总结下来有以下2种:
- 模糊元素本身
- 模糊元素后面的内容
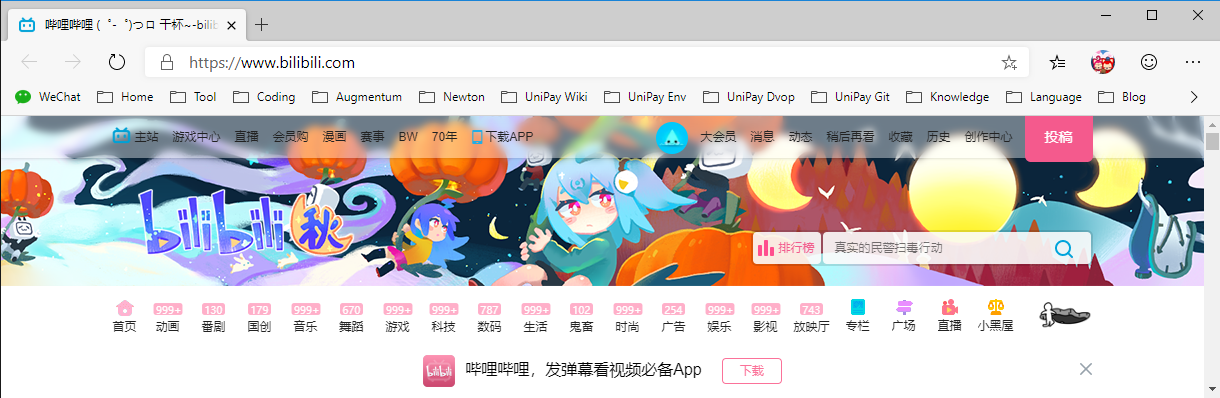
早在之前,1就已经可以通过 CSS3 filter 属性实现,而2一直没有一个好的解决方案。对1的运用,也可以达到2的效果,通过模糊图片的一部分,就可以实现类似 bilibili 导航栏的模糊背景效果 ↓

这样实现的前提是,我们的背景是一个静态的,单一的图片,那么如果我们需要模糊的背景比较复杂呢?仔细观察QQ右栏的标题栏,和下方的应用 Dock,都是 iOS 常见的毛玻璃叠加层效果 ↓

显然模糊元素本身并不能解决所有场景的问题。
为了能够实现类 iOS 的毛玻璃,我发现了两种方式——
元素复制
稍微研究就能发现,B站导航条的模糊,是用 两个相同的图片,以相同的坐标显示并叠加,再模糊上层的图片 实现的,那么同理,我们如果把整个页面的节点都复制一份,就能对局部模糊了。
第一步,将页面主体内容clone到navbar中,然后使用css3 -webkit-filter滤镜对内容做高斯模糊。
第二步,监听页面滚动事件,计算出scrollTop,将navbar中的内容做同步滚动,同步滚动使用的方法是transform下面的translateY样式,对Y轴做同步偏移。
原文:https://www.jianshu.com/p/e65ae2fd8aea
源码:https://github.com/LucienYang/blur_nav
Demo:https://lucienyang.github.io/blur_nav/
要完整地复制页面元素,显而,性能会不好,这种方法仅适用于元素较少的网站,且实现比较复杂。
但兼容性还是比方法2好的,而且……在没有方法2的情况下,能想到这个办法的人,真是天才……
backdrop-filter
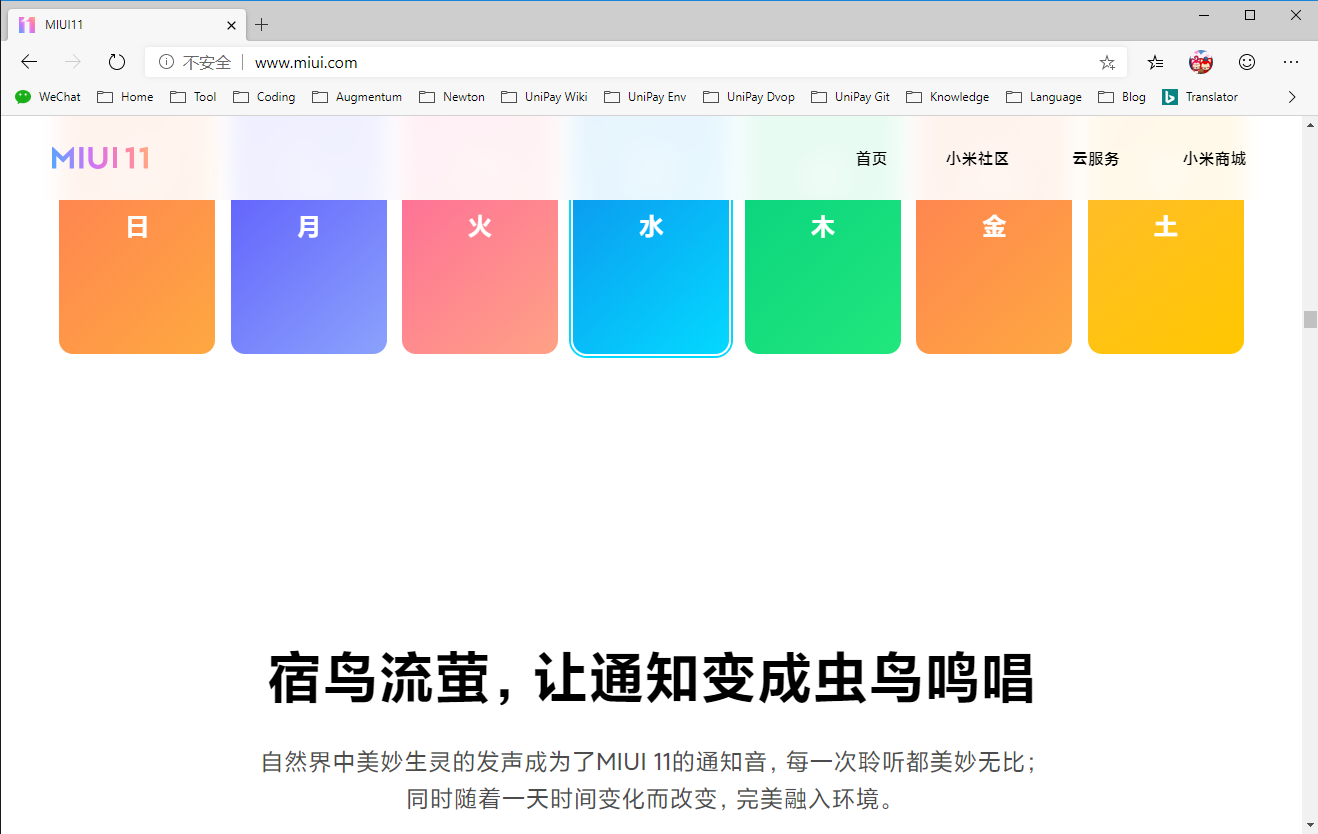
在浏览MIUI11官网时,无意发现了其导航栏的毛玻璃效果——

F12一下,找到了这个还不普及的 CSS 属性——“backdrop-filter”。
这是一个实验中的功能,Firefox 完全不支持,较旧的 Chrome 中需要在 flag 中手动开启,好消息是新版的 Chrome 已经默认支持了,让我们看到这个属性的兼容性会越来越高。
backdrop-filter CSS 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
能够完美解决“模糊元素后面的内容”的需求,但目前兼容性欠佳,在本人的测试下:
- 兼容最新版 Chrome,以及 Chromium 版 Edge
- 兼容 Safari,包括 iOS 上的 Safari
- 兼容 Windows 10 自带的 Edge(巨硬!争气了一回)
- 不兼容最新版 Firefox
- 不兼容 Android 上的 Chrome,也不兼容 UC 内核的夸克,也不兼容微信QQ一类
封面来源(Cover source):P站 / 针眼kyoeye / 希儿希儿希儿
武神千万位,希儿第一位
丽塔再插队,策划两行泪
CSS 类似 iOS 的毛玻璃动态模糊效果



