扣子空间生成的网页是 jsx 格式的,在扣子空间内可以正常打开,如果想要部署到自己的服务器,则需要经过编译。
为此,我写了一个模板,只需将扣子空间生成的 jsx 重命名为 coze.tsx(注意后缀要改为 tsx)放入本项目 src 目录,即可编译出可静态部署的 dist 产物。
扣子空间生成的网页是 jsx 格式的,在扣子空间内可以正常打开,如果想要部署到自己的服务器,则需要经过编译。
为此,我写了一个模板,只需将扣子空间生成的 jsx 重命名为 coze.tsx(注意后缀要改为 tsx)放入本项目 src 目录,即可编译出可静态部署的 dist 产物。
字节有一个很实用但不怎么火的项目,叫 Midscene.js,Chrome 商店上的安装数仅有 1 万,它是一个由多模态模型驱动的前端自动化测试插件。
Midscene.js 一共就三大 API:Action、Query、Assert
描述步骤并执行交互。例如,在 GitHub 上交互:查找 GitHub 上的 Twikoo 项目,点进详情页,点个 Star——
最近金价波动剧烈,要是能一边写代码,一边实时监控金价变动,就不会错过高低点了!
在 C:\Users\你的用户名\.vscode\extensions 新建文件夹 gold-monitor,在文件夹中创建两个文件 package.json 和 extension.js。
使用 HTTP API 从 WPS 在线表格中增删改查数据示例
在 使用 HTTP API 从 WPS 在线表格中获取数据 中,我介绍了如何查询数据,本篇将介绍如何利用 AirScript 实现完整的增删改查。
首先还是在金山文档中创建一个智能表格,在智能表格中创建一个数据表,这里以 “汇率表” 为例。
Node.js 项目安装 SQLite 时需要下载预编译 bundle,默认是从 github.com 下载的,下载失败会走 node-gyp 本地编译,本地编译一般会因为缺少 Python、Visual Studio、Xcode 等环境而报错,所以需要配置镜像地址。
因为下载 node-sass 的 binding.node 预编译二进制包时,发现网上竟然搜不到 Node.js 版本与 ABI 版本的对应关系,所以自己整理一份吧,数据来自三个地方,我做了整合:
之前的博文中,我提到过本站的友情链接是通过 Vika 维格表管理的,维格表的一大特色是支持通过 API 增、删、改、查表格中的数据,这直接让维格表化身为一个简单的数据库,可玩性大大提升,通过它维护友链数据,并通过自己编写的脚本生成友链页面就是个例子。
VSLite 是一个开源的、完全运行在浏览器中的开发环境,它的亮点在于,不需要联网也可以直接在浏览器中使用 Node.js、Python、Git 等工具。你可以在 vslite.dev 体验到在线 demo。

传统的基于云的开发环境,例如 GitHub Codespaces,依赖于后端服务,前端所执行的命令,实际上是通过网络请求发送到后端对应的云虚拟机(或容器)中执行的,这就需要消耗后端的计算资源;而 VSLite 的思路完全不同,它在浏览器中启动了一个容器,做到了不再依赖后端。
想要在浏览器中跑起来一个容器,第一次听说这样的想法时,我说:不可能!绝对不可能!就浏览器这也受限那也受限的环境,还能跑起来一个操作系统?然而 StackBlitz 真的做到了,他们开发出了 WebContainers,WebContainers 是一个基于浏览器的运行时,用于执行 Node.js 程序和操作系统命令,完全在浏览器选项卡中。以前需要云虚拟机才能执行的应用,现在可以完全在浏览器端运行。
经过两天的研究,我开始对 WebContainers 的原理有了初步的了解。
正在开发一个问答小网页,需要接入大模型,查看了:
讯飞星火的调用文档: https://www.xfyun.cn/doc/spark/Web.html
通义千问的调用文档: https://help.aliyun.com/zh/dashscope/developer-reference/api-details
发现官方文档对于前端浏览器直接调用 API 的示例都写得不够清楚,所以在此重新封装了示例。
星火用的是 WebSocket 协议,千问用的是 Server-Sent Events,也就是 SSE。
注意:示例中直接把密钥写进了前端代码,生产环境不推荐这么做,建议通过 nginx 代理等方式将密钥注入请求。
解决 Electron 应用在国产信创 Kylin 系统下 new Date() 时区错误的问题
在做客户端国产化改造时,发现页面上的时间全都差了 8 个小时,打开控制台打印 new Date() 显示的时区是 GMT,进一步测试发现,只有 Kylin 桌面系统上有这个问题,统信 UOS 系统没问题,解决方法很简单,在程序启动前手动指定时区。
1 | process.env.TZ = 'Asia/Shanghai'; |
1 | registry=https://registry.npmmirror.com/ |
分享一个 Vue 2 $emit 不生效问题的解决,子组件向父组件 $emit 事件,没有报错,但父组件就是收不到事件。首先排除拼错事件名称等基本错误。
最终发现原因是:由于我将 $emit 写在了异步方法里,子组件在还没 $emit 之前就销毁了,此时再调用 $emit 不会有任何报错,也不会有任何效果,特此记录。
一开始在做个人博客的框架选型时,我考虑过 WordPress、Typecho 等 PHP 框架,它们都自带一个内容管理系统,非常便于管理。但因为不想在服务器上花太多成本,我仍然选择了 Hexo 这种静态博客生成器,因为有很多优秀的静态博客托管平台可以选择。从此开始了一段博客折腾之旅。
曾经我也向朋友推荐 Hexo,列举它的种种优点,现在我也开始觉得 Hexo 写作太繁琐了。
静态博客最主要的缺点,一是不支持评论,二是缺少一个后台。不支持评论,写好的内容,无法与读者交流,是一件挺痛苦的事情。为此我搜遍互联网,最终选择了自己开发 Twikoo 无服务器评论系统,评论这件难题算是解决了。
初识 monorepo,用 yarn 搭建一个 monorepo 项目
1 | - package.json |
纯前端实现 Excel 表格的读取与生成(json 转 xlsx,xlsx 转 json)
利用现有的查询和新增接口,如何在不改后端的情况下给页面增加导入和导出功能?
前端查询到数据,可以生成 xlsx 文件吗?
前端可以读取用户选择的 xlsx 文件,然后调用新增接口向后端写入数据吗?
可以!
本文作者: ych6666
原文链接: https://blog.csdn.net/ych6666/article/details/122958097
正则表达式作用:
描述了一个规则,通过这个规则可以匹配一类字符串。
完成字符串的查找、验证和替换
因为数据库导出还算方便,所以 Twikoo 没有提供内置的数据导出功能。想要导出数据的话,首先确认自己部署 Twikoo 所用的方式,然后参考下面的教程。
上周,jsDelivr 备案许可被注销,导致本站大量静态资源加载失败,遂寻找更稳定的 CDN 替换,但是,替换 CDN 治标不治本。几天后,我在 GitHub 看到了 freecdn 这个项目,很好地解决了这个问题。
freecdn 是一个纯前端的 CDN 解决方案,用于降低网站流量成本,同时提高网站稳定性、安全性,并且无需修改现有的业务逻辑。
互联网上有很多免费的公共库 CDN,例如
cdnjs、jsdelivr、unpkg,但哪个最稳定,始终没有明确的答案。现在你无需纠结这个问题,随意选择即可。freecdn 可根据用户的网络状况,实时切换到合适的 CDN。
本文将会利用 freecdn 自动选择公共库的特性,加速 hexo icarus 站点。
解决 Webpack 5 Asset Modules 字体文件报 404 找不到资源问题
老项目从 Webpack 4 升级到 Webpack 5,把静态资源 file-loader 换成了 Webpack 5 新增的 Asset Modules 特性:
1 | webpackChain |
然而替换的过程没有那么顺利,编译打包虽然没有任何报错,但运行时字体文件报了 404。
贴 PPT,正文待补充。
集成 Twikoo 与 lightGallery 插件,实现评论图片的点击放大
Twikoo 文档页和本站的评论区,支持评论图片点击放大,你现在就可以就下拉到本文评论区试一试!
首先需要你拥有修改博客主题的能力。
有时候博主希望多个页面共用一个评论区,我们可以自定义 path 做到这一点。
首先要确定自己所用的博客主题支持 Twikoo path 配置,否则需要自己修改主题源码添加 path 配置。
设置主题的 Twikoo path 配置为 window.TWIKOO_MAGIC_PATH||window.location.pathname
然后在所有需要共用评论区的页面正文中增加以下代码 <script>window.TWIKOO_MAGIC_PATH="评论区名称"</script>
把中间的“评论区名称”替换为你指定的名称,共用的页面请起 相同的 评论区名称,其他页面不做改动即可。
试试看!
前端网页如何避免被访客审查元素?总结以下方法,未来有新的想法也会记录在此篇文章里。
Cloudflare Worker 无服务器追查 Git 仓库代码泄露
大部分 Git 平台,如 Github、Gitlab 等,会在打开仓库时自动渲染 README.md,而我们利用这一特性,通过对 README.md 中的图片访问日志加以记录,可以实现追查代码泄露的目的。
如果你还没有 Cloudflare 账号,可以申请一个。
登录 Cloudflare 后,进入 Workers 页面,点击 KV。
Javascript Promise 20 题,加深理解 Promise
1 | Promise.resolve(1) |
基于 VuePress 的项目文档的编译速度一直让我很苦恼,启动一次 dev server 要大约半分钟的时间,而且哪怕只有一个 Hello World,速度也是这么慢。相比之下,Hexo 都比它快。这当然不只是 VuePress 本身的问题,要说还得归咎于 Webpack。
于是 Vite 诞生了,一起诞生的还有 VitePress。好耶!虽然 VitePress 仍处于 WIP 阶段,告诉我们不要在任何地方使用,但我们可以提前对比一下,它究竟能比 VuePress 快多少?我们使用基于 VuePress 的 Twikoo 文档测试一下。
1 | yarn add -D vitepress |
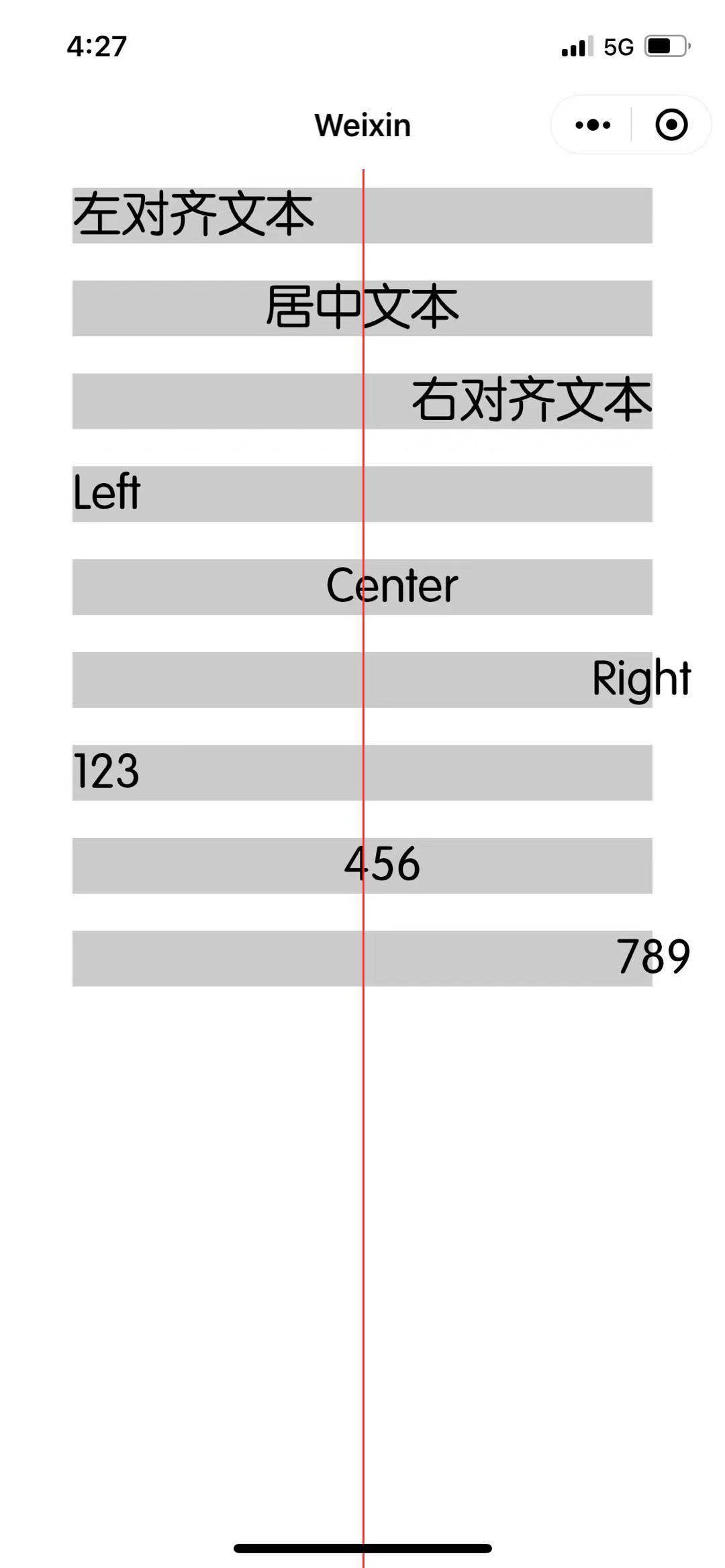
解决微信小程序在 iPhone iOS 上 text 宽度只有一半导致的不居中等种种问题
当小程序中使用第三方字体时,在 iPhone 11 和 iPhone 12 机型下

这个问题只能在几个特定的机型下出现,不用第三方字体也没有这个问题,安卓机型和开发者工具也重现不了,甚至 iPhone 12 mini 用同一版本也不能重现。
微信版本:7.0.18
小程序基础库:2.14.0
iOS:14.2
这未免也太奇怪了。
工作上正在开发的一款小程序,需要链接到京东购物的一个活动页面。经过搜索发现,除了在小程序内嵌 Webview,小程序内不能直接跳转一个网页,但是京东也是有自己的小程序的,我们可以跳转到京东的小程序吗?查找文档发现可以用 wx.navigateToMiniProgram 打开另一个小程序。
1 | wx.navigateToMiniProgram({ |
现在需要的就是京东小程序的 appId 和活动页面的 path 了!
一番操作后,我发现微信 APP 上既不能获取到小程序的 appId 也不能获取到活动页面的 path,若要获得这两样东西,得开启调试才行,想开启调试,至少要成为小程序开发者……
京东小程序的开发者,我怎么可能拿得到嘛,我连他们的开发者都接触不到!
添加 2 个文件
1 | module.exports = { |
1 | <template> |
评论系统一直是静态网站的痛点。
难道就没有一个完美的方案?
在咕咕咕了近三个月后,我自己搞出了一套评论系统,并命名为 Twikoo。
欢迎访问 twikoo.js.org 了解更多。
AyagawaSeirin 提出了一个 Valine 隐私安全漏洞,发送请求中响应内容明文暴露评论者IP、邮箱等隐私内容,所以我就去查了一下 LeanCloud 文档,发现可以手动更改字段权限,但是,如果设置 mail 客户端不可见,将不会显示评论者的 Gravatar,转为显示默认头像,因为原版是取到明文邮箱后再转 MD5 取头像的。想到的解决办法是新增一个可见字段存储 mail 的 MD5,需要改 Valine 源码,还需要处理现有数据。
以下是我实现的魔改版本,基于 Valine.min.js 版本 1.4.14 修改。该魔改版新增一个可见字段(mailMd5)存储 mail 的 MD5,并提供了脚本处理现有评论数据。
神奇的 @media (prefers-color-scheme: dark)
夜间模式已经实现很久了,当初有人跟我讲,可以增加一个按时间切换的功能。
直到我在无意间查看 Reabble 阅读器的 CSS 样式时,发现了 @media (prefers-color-scheme: dark) 选择器。
来自:prefers-color-scheme - CSS(层叠样式表) | MDN
prefers-color-scheme CSS 媒体特性用于检测用户是否有将系统的主题色设置为亮色或者暗色。
简而言之,就是可以实现随系统(或浏览器)的深、浅色模式设置,改变网页配色。
我觉得这是比按时间切换更好的一个实现,跟随系统设置比跟随时间更加人性化一些,毕竟还有我这种,白天开深色,晚上开浅色的异类(逃)
事情的起因是,我需要一个存放未分类整理知识点,以及收藏转载文章的私人知识库,和 iMaeGoo’s Blog 区别开来。
我尝试过简书、语雀、Evernote、OneNote、有道云笔记,对它们的 markdown 支持、导出能力、搜索能力、容量、安全性都有体会。

最后我决定建一个私人 Git 仓库,用 markdown 来记笔记。然后通过 CI/CD 自动构建到一个叫 iMaeGoo’s Diary 的 VuePress 网站。写笔记 Notepad + Git 就能搞定,还能自由选择多种多样的 markdown 编辑器,手机端也可以通过在线 IDE 更新内容,VuePress 的搜索非常好用,安全性也完全在自己的掌控范围之内。
反正是知识库嘛,我配置了完全公开,方便自己随时随地查看,但由于是未经整理的知识库,也不建议访客去看啦。
问题就来了,有些笔记包含了敏感信息,怎么在公开的知识库中保护这类信息?
在寻找 VuePress 加密时,我发现了 vuepress-plugin-encrypt 这个好用的插件,使用了 aes-128-ctr 来加密内容,你可以直接查看它的英文官方文档。
PC 浏览器平滑惯性滚动(smooth scroll)一套简单实现
主要是 Bing 找了许多 libraries。效果在 Chrome for Windows 上都不理想,要么滚动很生硬,要么就是太复杂,就自己实现了。
本来是 PC only 的,写好后测试了一下移动端,是兼容的,效果也还不错……
不过反正移动端都自带惯性滑动了
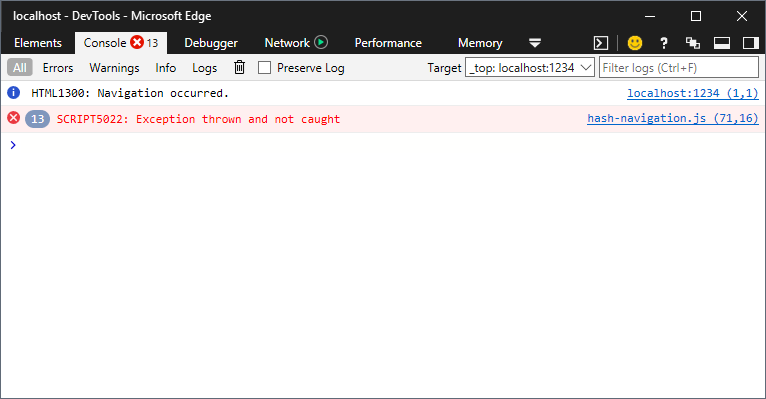
解决 Edge 浏览器 SCRIPT5022: Exception thrown and not caught
JS 代码在 Safari, Chrome, Firefox 都是好的,就只有 Edge 莫名其妙地报错。

1 | SCRIPT5022: Exception thrown and not caught |
未捕获的异常?EXM?你倒是说是什么异常啊?行号还是错的?点过去无法定位错误位置?hash-navigation.js?我的项目里根本都没有这个 js 啊喂!
网页中文字体压缩(woff2)、拆分、去繁体字库,提高加载速度
从客户得到的网页字体足足有 10MB 大小,会严重拖慢网页加载,如何处理?
阅读下面的解决方法前,建议先阅读网页字体优化,了解一些基本知识以及这么做的原因。
GBK 结尾的字体偏大的原因是包含庞大的繁体字库,大多数网页并不需要,可以使用 fontTools 得到字体的简体中文子集。
Icarus 相信大家都很熟悉,但是有时候我们希望在文章中用特别的样式注明一些内容,markdown 语法就不够用了,所以 Icarus 有哪些高级玩法呢?下面就让 iMaeGoo 带大家一起了解吧。(误
Valine 升级 1.4 以及增加判断 “昵称和邮箱不能为空”
如果你和我一样只是想在 1.3.10 原版的基础上增加昵称和邮箱的防空验证,可以直接下划到结尾部分,跳过前半部分的过程记录。
最近经受匿名评论的困扰,计划禁止匿名评论。还有一个原因是《网信办:网站不得向未实名认证的用户提供跟帖评论服务》,咱小小博客也是备过案的(能用国内 CDN 加速太香了),应该注意一下是不是?
很遗憾,Valine 作者不计划添加这一功能!这让我一度想要换评论系统了……先不谈数据转移,我对比了一下其他评论系统——
昨天发现 Valine 1.4 发布,有几个新特性挺喜欢,打算升级,想起这茬,干脆一起把防空校验加上吧!
如果要为网站增加矢量图标,其中两个选项是使用 SVG 和使用字体图标,两种方式各有千秋,以下是我个人做的比较。
在阅读这一部分前,可以先参考文章 HTML中嵌入SVG图片的N种方式,了解一下不同的 SVG 嵌入页面的方式。
| 缺点 | 解决方案 |
|---|---|
| 如果将 SVG 放在静态资源目录,通过路径引用至页面,SVG 将造成额外的 HTTP 请求 | 在 HTML 中内嵌 <svg> 标签 |
如果在 HTML 中内嵌 <svg> 标签,HTML 会显得杂乱且无法复用 | 使用 SVG Inline Loader for Webpack 可以用 require 的方式向 HTML 插入 SVG |
图标本身带的颜色(类似 fill="#ccc")无法覆盖 | 移除 SVG 本身的颜色。使用 SVG Inline Loader for Webpack 的 removingTagAttrs 选项,可以在打包时批量去除图标本身的颜色,再通过 CSS fill 覆盖颜色 |
夜间模式单独提取的代码目前已经更新,支持 Icarus 3.0.0,有需要的朋友欢迎 checkout。
分支:https://github.com/imaegoo/hexo-theme-icarus/tree/night3
提交:https://github.com/imaegoo/hexo-theme-icarus/commit/fc3d016ae1c999347bd9ecbf3cc656e1382db06d
1 | cd theme/icarus |
昨天晚上 Icarus 主题的 RC 版本发布,离正式版不远了,我自 3.0.0-beta.1 一路使用到现在,把自己的使用经验分享一下。
由于主题作者换掉了 ejs 语言,全部重写了一遍,迁移这块的难度是最大的。
拉 dev 分支,冲突实在是太多了,我的办法是,把在旧版上的魔改的整个 diff 导出,然后直接从 dev 签出一个新的分支,参考 diff 对每个文件都重新修改,花了不到2个小时搞定。
主题中部分可重用的 JS 和 JSX 代码已经被移到另一个项目 hexo-component-inferno 中,我们如何对这些组件魔改?此时要分2种情况——
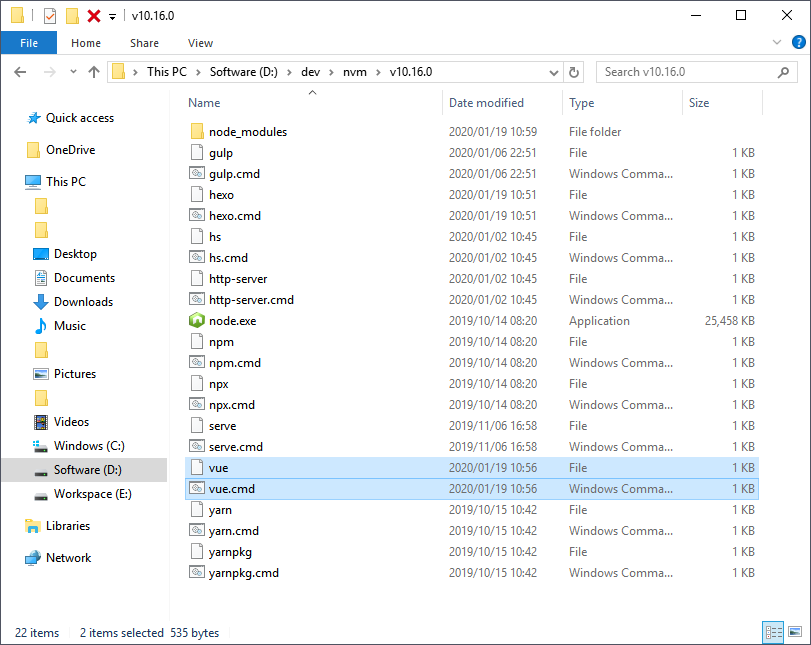
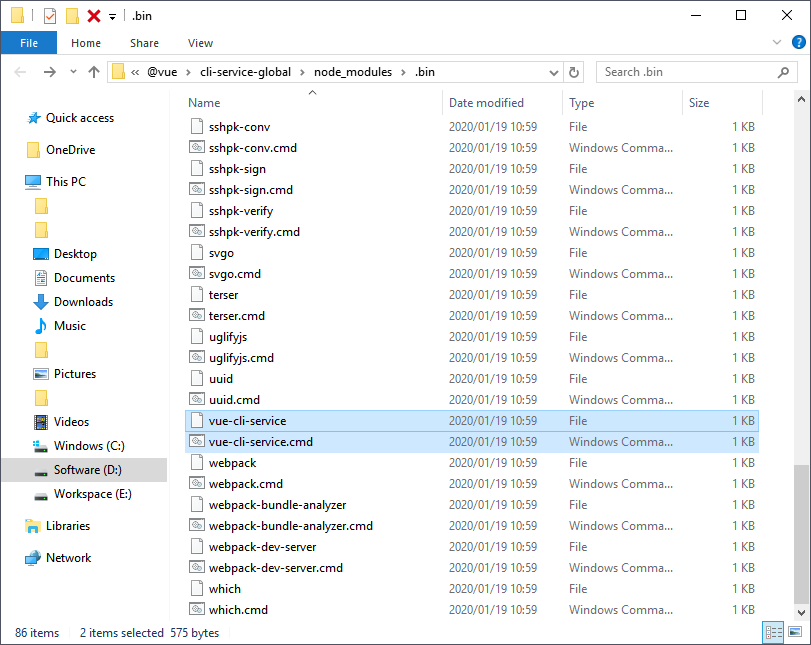
多种方式解决 Windows CMD 中 vue-cli-service 不是内部或外部命令
已安装 Vue 脚手架
1 | npm install -g @vue/cli |
找不到 vue-cli-service 命令
1 | 'vue-cli-service' is not recognized as an internal or external command, operable program or batch file. |
经过搜索,发现这个问题只在 Windows 下存在。
装了脚手架应该会在 node 目录产生 vue-cli-service.cmd 的文件,实际没有产生,不过在全局 node_modules 下是有的。


有说清理 node_modules 重新安装可以解决的,试了不管用,全局卸载脚手架重新安装也不管用,就算管用也比较麻烦,于是我找到了几个间接使用方法——
Vue 给 i18n 国际化组件写单元测试报 $t is not a function
对一个有国际化的 Vue 组件写单元测试,mount这个组件时,会遇到找不到 $t 的报错。
1 | <p>{{ $t('message.hello' }}</p> |
1 | TypeError: _vm.$t is not a function |
Vue Router 向 URL query 添加、删除参数
当前 URL:http://localhost/home?keyword=example
1 | this.$router.replace({ query: { ...this.$route.query, code: '1' } }) |
最终 URL:http://localhost/home?keyword=example&code=1
我所使用的 Vue Router 版本为 3.0.3,删除参数比较麻烦。
当前 URL:http://localhost/home?keyword=example&code=1
1 | delete this.$route.query.code |
1 | let newQuery = JSON.parse(JSON.stringify(this.$route.query)) // 深拷贝 |
最终 URL:http://localhost/home?keyword=example
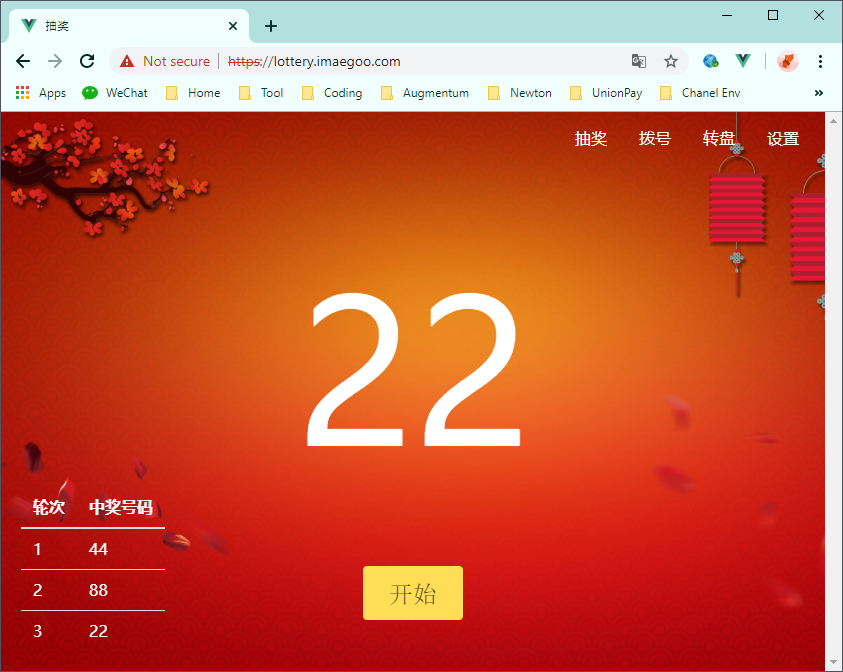
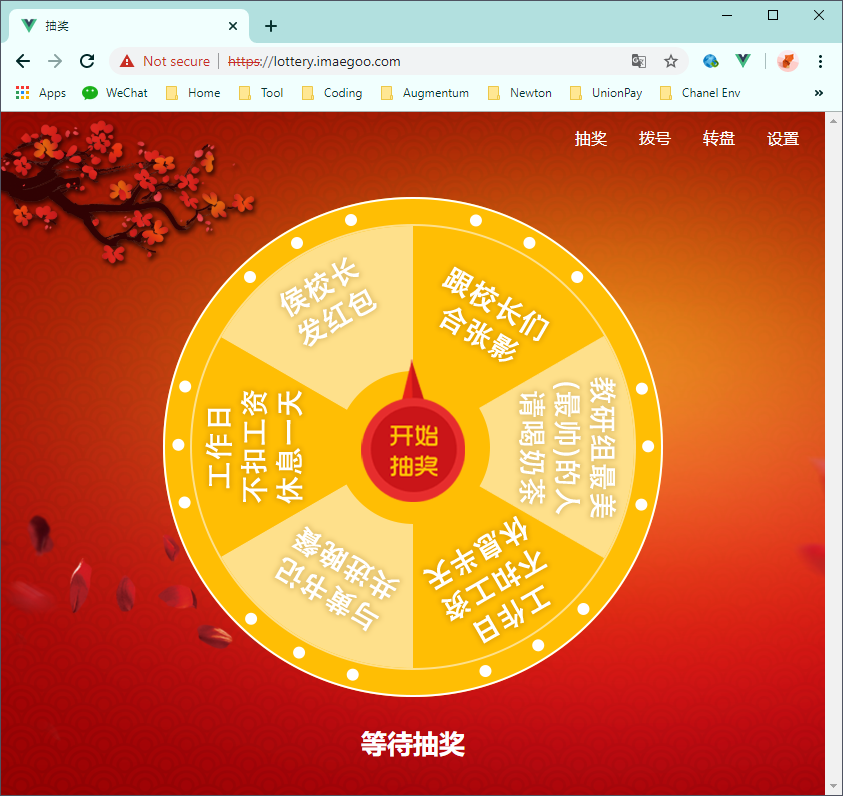
在 Github 上面搜索 “lottery”,发现类似的项目挺多的,有 Electron 实现的,可以打包成 exe,也有原生 js 实现的,浏览器打开。
这次是用 Vue 做了一个编号抽奖,一个转盘抽奖,放在一起,练手。



此篇针对 Icarus 2 版本,Icarus 3 请参考:Icarus 夜间模式支持 3.0 了

This extension is NOT FULLY TESTED, so it may not fully cover the theme styles, if you find something wrong (such as bright things in night mode), please report it in this issue, do not open new issue.
night branch from imaegoo/hexo-theme-icarus into your icarus theme folder, or dowmload zip.themes/icarus/_config.yml.1 | logo: |
night 分支(imaegoo/hexo-theme-icarus)合并到你的主题分支中。如果你不懂,并且你对主题没有自己修改,直接下载修改好压缩包。themes/icarus/_config.yml 中配置。1 | logo: |
If you want to customize your theme, you can modify night mode part in themes/icarus/source/css/style.styl.
Universe background from https://github.com/fan-lv/Fan
移动端分页一般都是向下滑动加载更多,Vant 组件库提供了 van-list 来实现这一功能。
List 组件通过
loading和finished两个变量控制加载状态,当组件滚动到底部时,会触发load事件并将loading设置成true。此时可以发起异步操作并更新数据,数据更新完毕后,将loading设置成false即可。若数据已全部加载完毕,则直接将finished设置成true即可。
实际应用中发现,即使内部元素已经填满一整屏,仍然会触发加载,直到我模拟的20多页全部加载完才停下来。
我没有给这个问题写专门的 CodePen demo,比较麻烦,碰到的人也不一定多。
van-list 会在内容之后增加一个 placeholder,通过 placeholder 的位置判断内容是否已填充满屏。
van-list 本身为 flex 布局时,flex-direction 必须是 column(或 column-reverse)。
首先我的用法是这样的:
1 | <van-list> <!-- flex --> |
首先看文档,英文文档没有提到,但中文文档有以下一段话:
使用 float 布局后一直触发加载?
若 List 的内容使用了 float 布局,可以在容器上添加van-clearfix类名来清除浮动,使得 List 能正确判断元素位置
检查了一下,我没有在使用 float 布局呀。