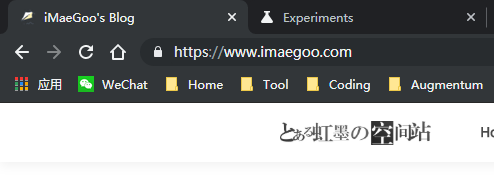
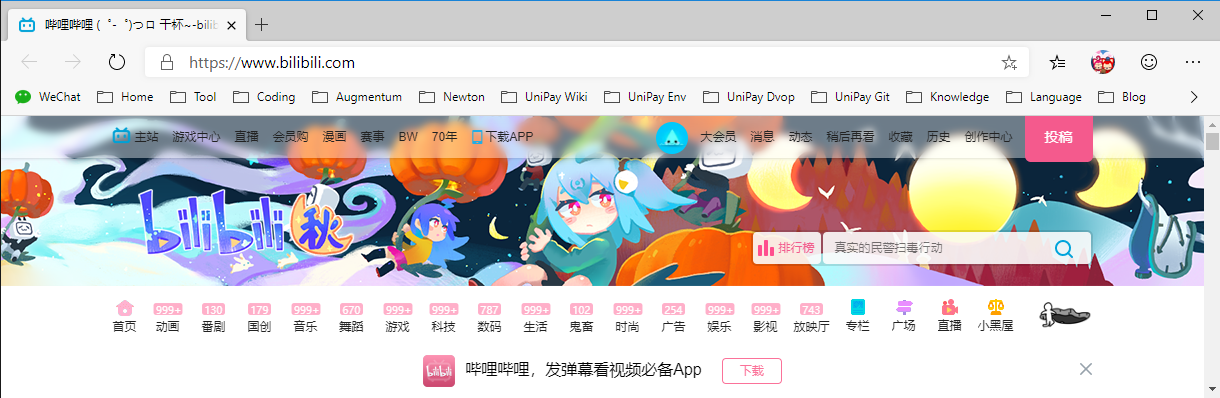
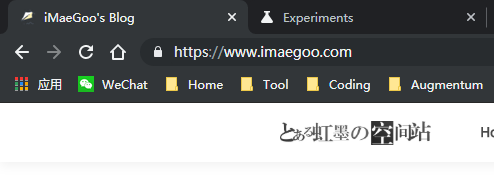
效果

由于谷歌最近对 Chrome 地址栏改来改去,不同的版本需要对应不同的方法。
Chrome 版本<78
在浏览器输入 chrome://flags/ 回车,找到 Omnibox UI Hide Steady-State URL Scheme and Trivial Subdomains,设置为 Disabled,然后重启浏览器。
Chrome 版本=78
谷歌从 flag 页面砍掉了这个设置,但 flag 还是存在的。
打开 chrome://flags/,78版本已经找不到 omnibox-ui-hide-steady-state-url-scheme 和 omnibox-ui-hide-steady-state-url-trivial-subdomains 了。
按 F12 打开 Console,执行以下命令,然后重启 Chrome。
Console1
2
3
4
5
6
7
| [
'omnibox-ui-hide-steady-state-url-path-query-and-ref',
'omnibox-ui-hide-steady-state-url-scheme',
'omnibox-ui-hide-steady-state-url-trivial-subdomains'
].forEach((f) => {
chrome.send('enableExperimentalFeature', [`${f}@2`, 'true']);
})
|
代码中 @2 对应的是 Disabled。@0 和 @1 分别对应 Default 和 Enabled。
测试有效的版本:78.0.3904.97
方法来源:ysc3839(https://www.v2ex.com/t/613776)
Chrome 版本>78
谷歌彻底砍掉了这两个 flag……
现在安装插件是唯一方法,如果你能够访问 Chrome 网上应用店的话,安装这个插件,无需配置即可显示完整地址:
https://chrome.google.com/webstore/detail/suspicious-site-reporter/jknemblkbdhdcpllfgbfekkdciegfboi
方法来源:MaiKuraki(https://www.v2ex.com/t/588136)
如果是 Windows 系统,也可以换用 Chromium 内核的 Edge 浏览器,我已经完全爱上 Edge 啦!
Chromium
据IT之家报导,谷歌决定“使URL更易于阅读和理解,并消除对可注册域的干扰”,在Chromium Gerrit中新提交了一个flag标志,未来可在 chrome://flags#context-menu-show-full-urls 中设置开启,届时Chrome浏览器地址栏便可显示完整URL。
嗯,砍了再加回来,绝世好活!
我并没有下载 Chromium 测试这个 flag,未来推出有这个 flag 的正式版后,我可能会会更新这篇博文。