点击一个按钮后需要弹出一个对话气泡,气泡内有各种设置项,点击外侧可以退出。
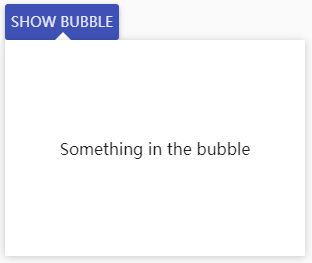
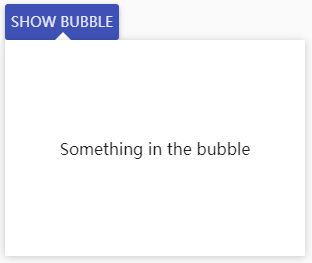
现在的效果:

在线测试:https://codepen.io/iMaeGoo/pen/KYVRGL
开始的设计图:

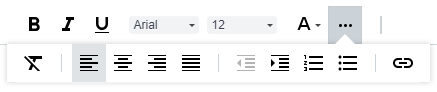
实际应用:

使用AngularJS Material v1.1.1版本,基于md-menu实现,就不难了,还赠送动画效果。
但是md-menu弹出来的只能是一个方形区域,怎么画出来气泡柄呢?
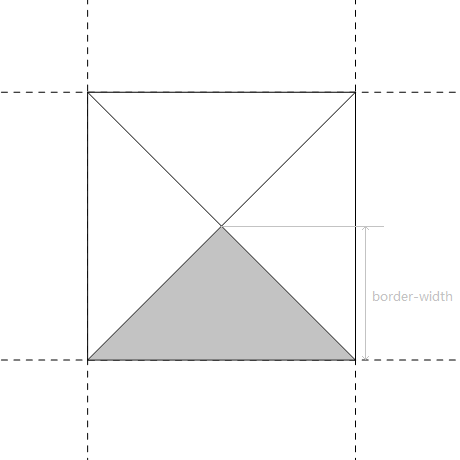
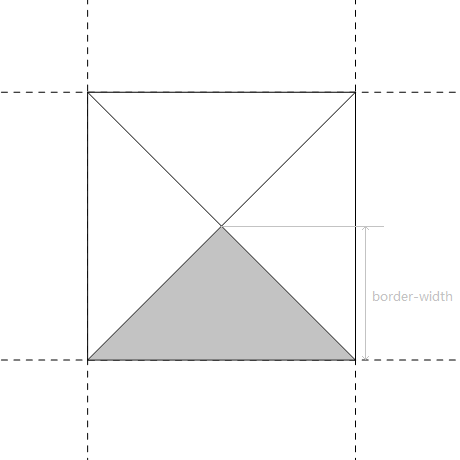
我们知道盒模型中,border在角落处是斜向延伸的,即:四个方向的每个border都是个梯形,当内容宽度、高度都设为0时,就成了下图的样子,阴影区域其实是border-bottom:

1
2
3
4
5
6
| .right-triangle {
width: 0;
height: 0;
border: solid 20px transparent;
border-bottom-color: grey;
}
|
好了,基于这个特性,画出了直角三角形,但是需要对阴影和menu整体设置一个阴影,否则仍不完美。
代码:
CSS1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| .md-open-menu-container {
box-shadow: 0 1px 8px 0 rgba(0, 0, 0, 0.2);
}
.bubble-content {
width: 300px;
height: 200px;
}
.md-open button:after {
content: '';
position: absolute;
border: solid 8px transparent;
border-bottom-color: white;
left: 50px;
top: 20px;
pointer-events: none;
}
|
JS1
2
3
4
5
6
7
| angular
.module('menuDemoBasic', ['ngMaterial'])
.controller('BasicDemoCtrl', function DemoCtrl($mdDialog) {
this.openMenu = function($mdOpenMenu, ev) {
$mdOpenMenu(ev);
};
});
|
HTML1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <div class="md-menu-demo" ng-app="menuDemoBasic" ng-controller="BasicDemoCtrl as ctrl">
<div class="menu-demo-container" layout-align="center center" layout="column">
<md-menu md-position-mode="target-left bottom">
<md-button class="md-raised md-primary md-button md-ink-ripple" ng-click="ctrl.openMenu($mdOpenMenu, $event)">
show bubble
</md-button>
<md-menu-content>
<div class="bubble-content" layout-align="center center" layout="column">
<p>Something in the bubble</p>
</div>
</md-menu-content>
</md-menu>
</div>
</div>
|
下一步准备研究一下阴影的问题,欢迎提意见。