Valine 1.4 如何保护评论者的邮箱和 IP
前言
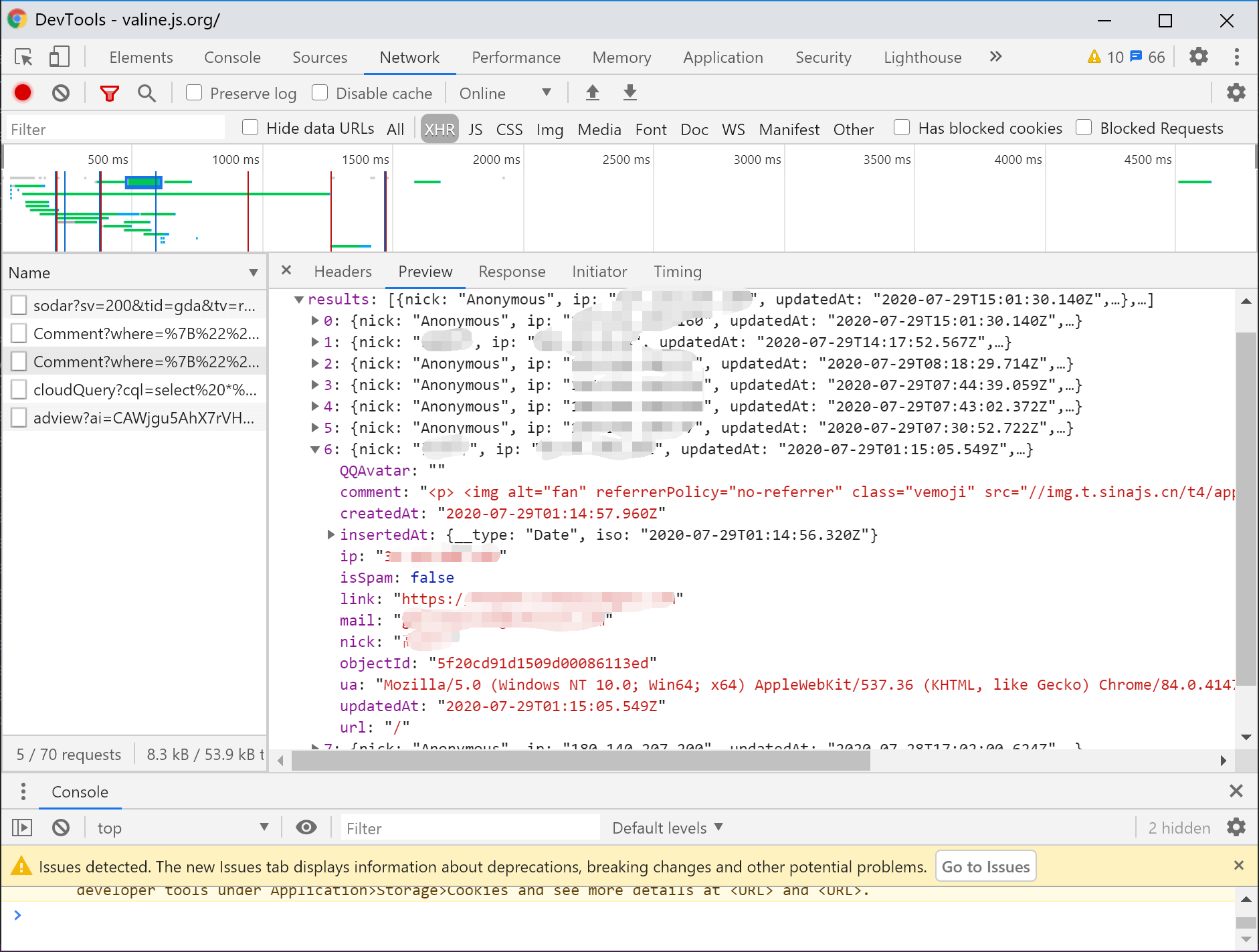
AyagawaSeirin 提出了一个 Valine 隐私安全漏洞,发送请求中响应内容明文暴露评论者IP、邮箱等隐私内容,所以我就去查了一下 LeanCloud 文档,发现可以手动更改字段权限,但是,如果设置 mail 客户端不可见,将不会显示评论者的 Gravatar,转为显示默认头像,因为原版是取到明文邮箱后再转 MD5 取头像的。想到的解决办法是新增一个可见字段存储 mail 的 MD5,需要改 Valine 源码,还需要处理现有数据。
以下是我实现的魔改版本,基于 Valine.min.js 版本 1.4.14 修改。该魔改版新增一个可见字段(mailMd5)存储 mail 的 MD5,并提供了脚本处理现有评论数据。


Github
用法
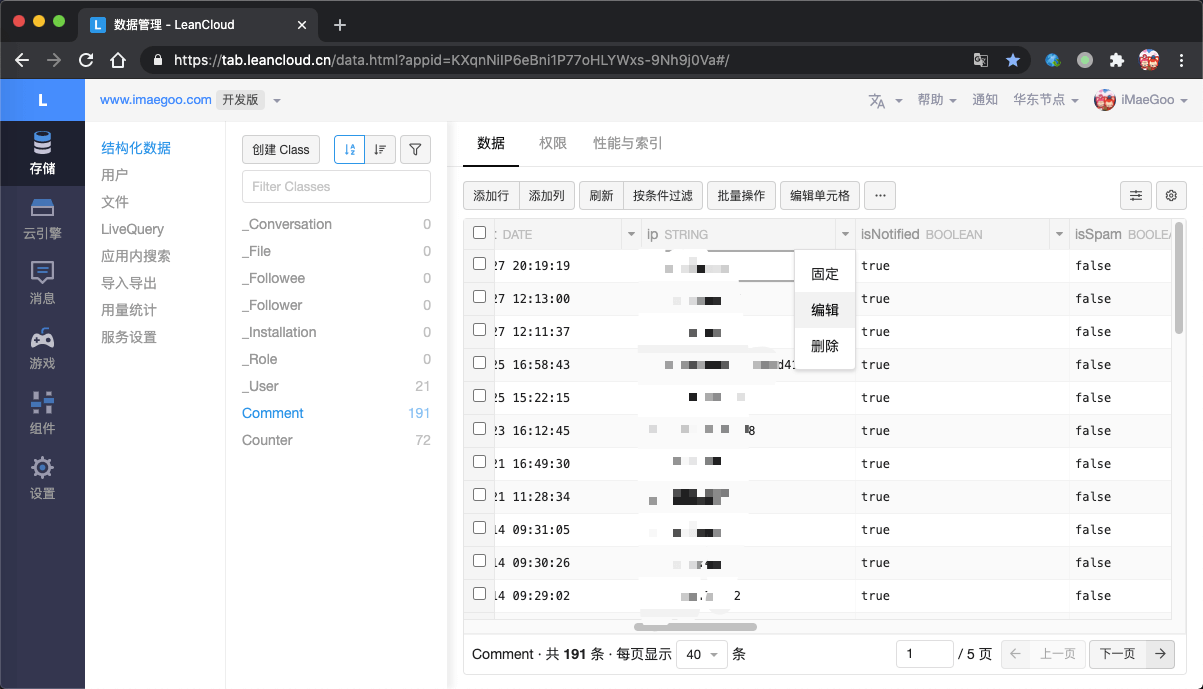
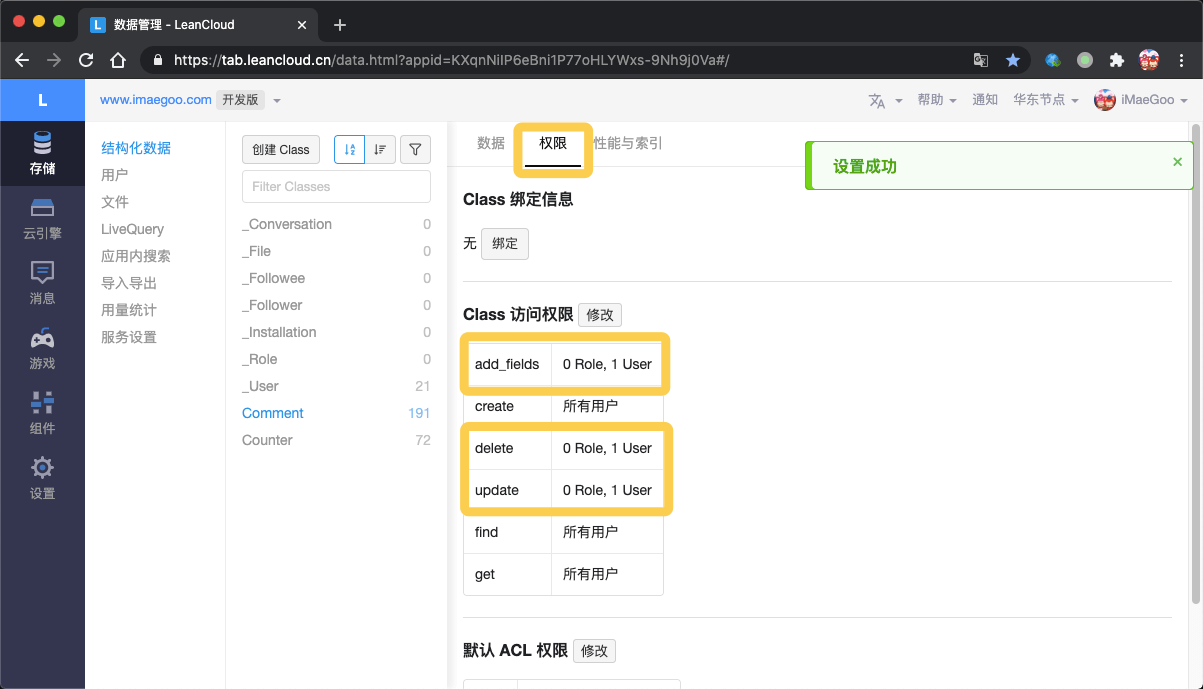
访问 LeanCloud 控制台 > 存储 > 结构化数据
选择 Comment Class,分别点击 mail 和 ip 相应字段的下拉菜单,选择编辑

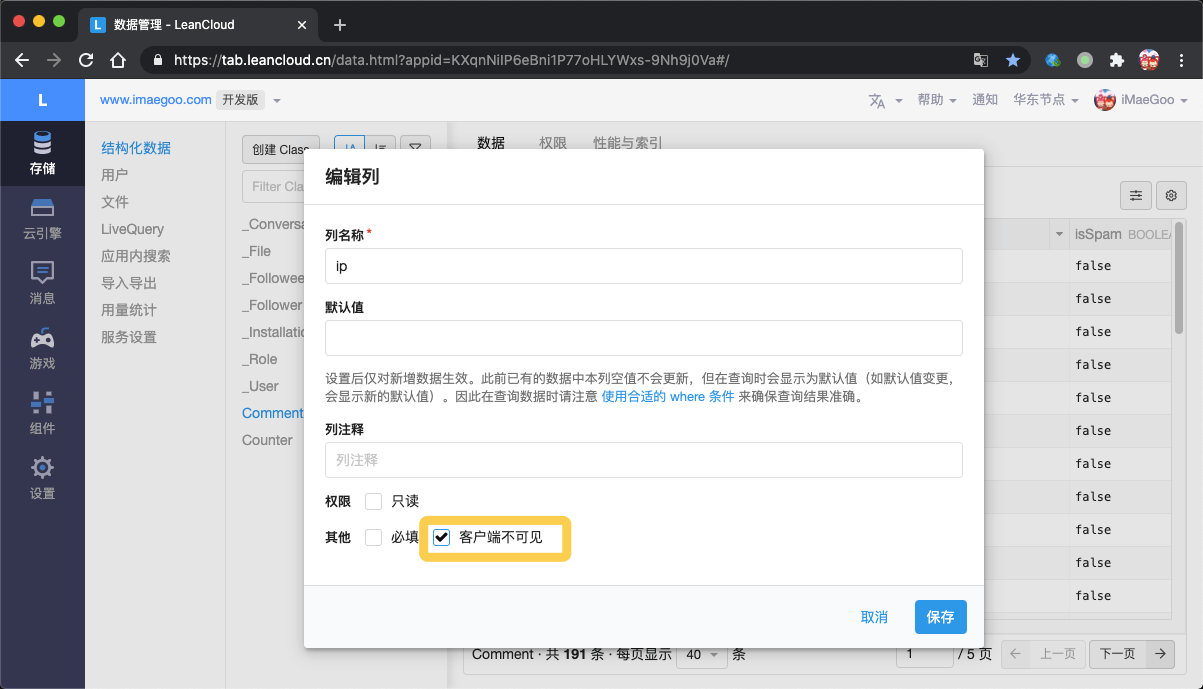
勾选”客户端不可见”后,客户端发起查询的时候,返回的结果将不包含这个字段
* 即使用 AppKey 指定字段名查询,也不会返回字段值,足够安全。
请同样确认 class 的权限配置

克隆本仓库
1
2
3
4
5# 克隆
git clone -b imaegoo/1.4.14 https://github.com/imaegoo/Valine.git valine
cd valine
# 安装依赖
npm install打开
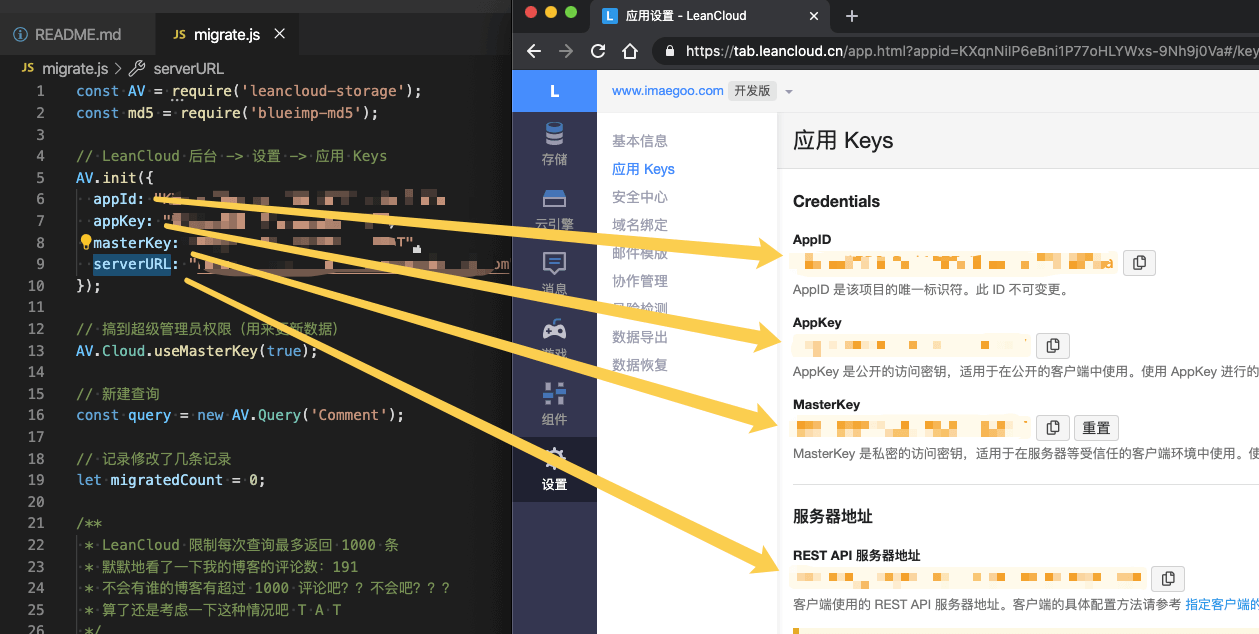
migrate.js,修改里面的 appId,appKey,masterKey,serverURL 为自己的
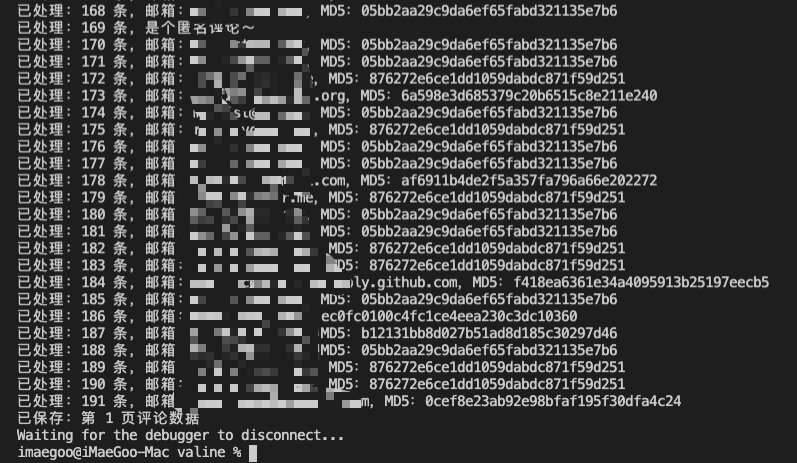
执行脚本
1
node migrate.js

替换博客的
Valine.min.js为本仓库到valine.js,可以使用 CDN 地址:
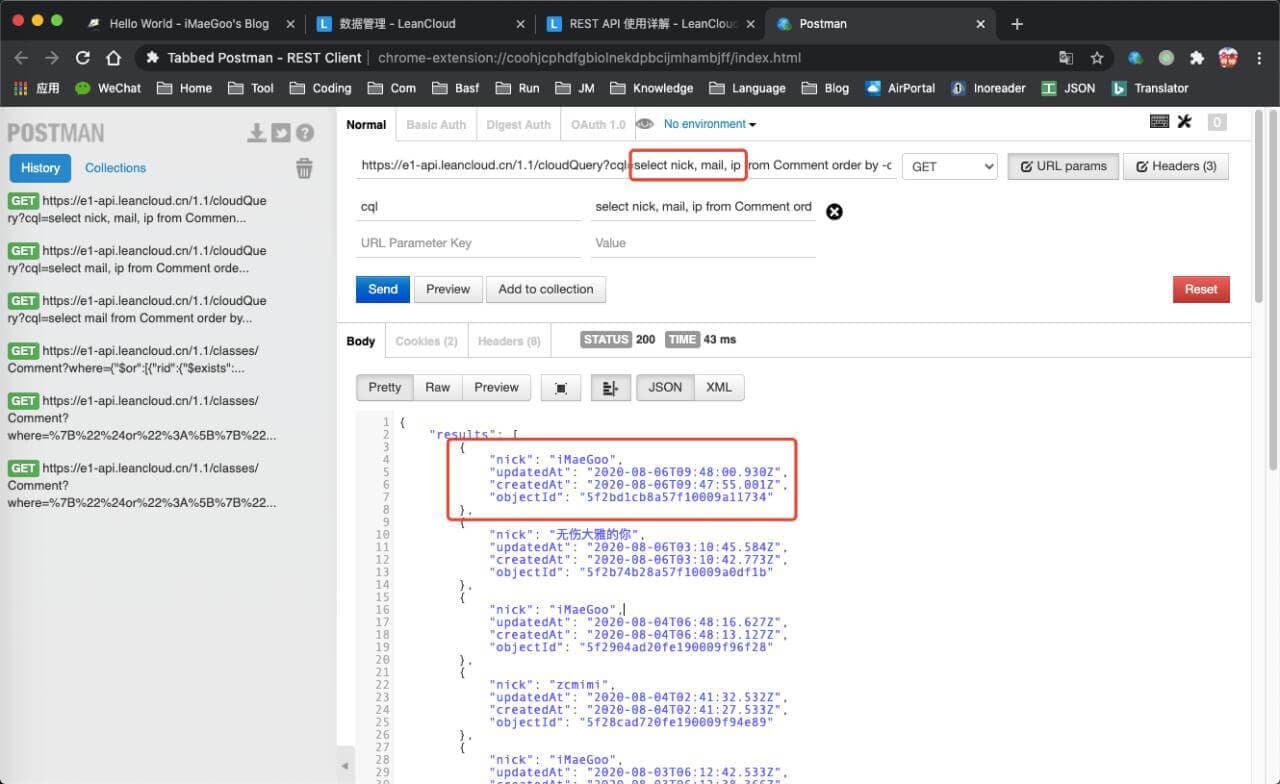
https://cdn.jsdelivr.net/npm/@imaegoo/valine@1.4.1-4.1/valine.min.js测试一下,头像是否正常加载,API 是否没有返回 mail 和 ip
改动
如果你对魔改版感到不放心,可以检查检查我都改了些啥
Valine 1.4 如何保护评论者的邮箱和 IP



