Netlify 初体验——真就是几秒部署呗
Hexo 部署依赖 node 环境就让很多专注写作的人放弃这个框架,劝退萌新,并且难以随时随地写作。好在其 CLI 比较简单,前面我也介绍过如何利用免费的微软 Azure 持续部署博客。
不过今天看 Ant Design Pro 官网的 footer 的时候发现了 Netlify 这个东西,试了以后,强烈安利!!!
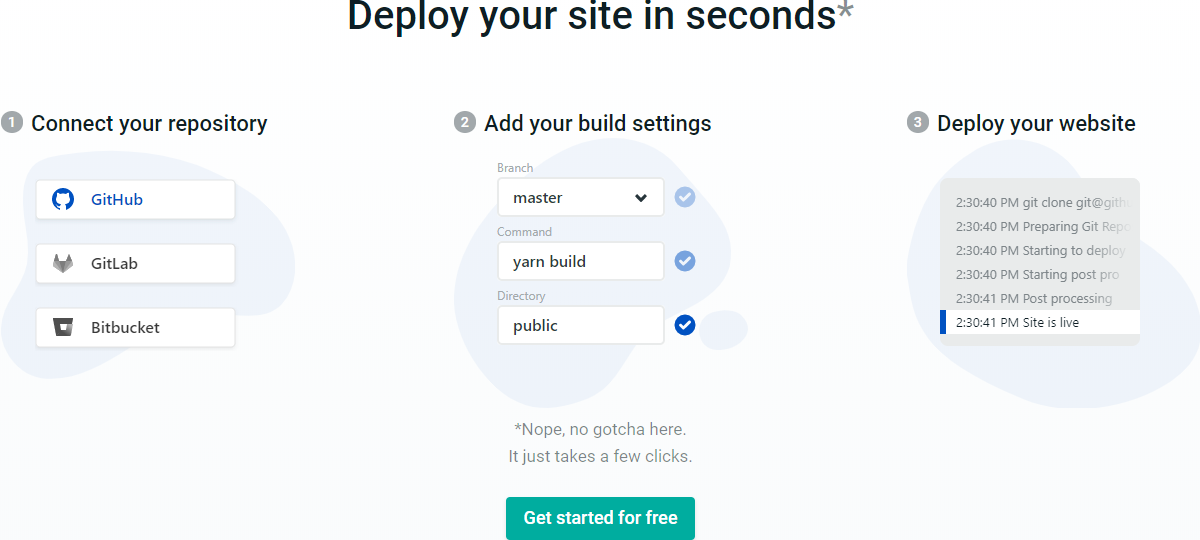
来到它的首页,里面有这么几段话——

大字:
在几秒钟内部署您的网站*
小字:
*不,这里没有陷阱。
真的只需点击几下。
嗯……嗯?哼哼……有免费套餐,试试吧!
- 首先用 GitHub 授权登录
- 选择 New site from Git
- 选择项目托管的位置:GitHub
- 授权 GitHub 访问私有项目
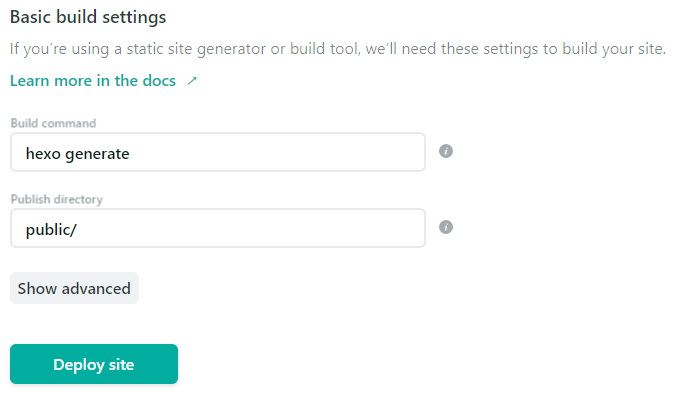
- 输入构建命令……等等,你怎么给我自动输入了啊喂?

- 点 Deploy site
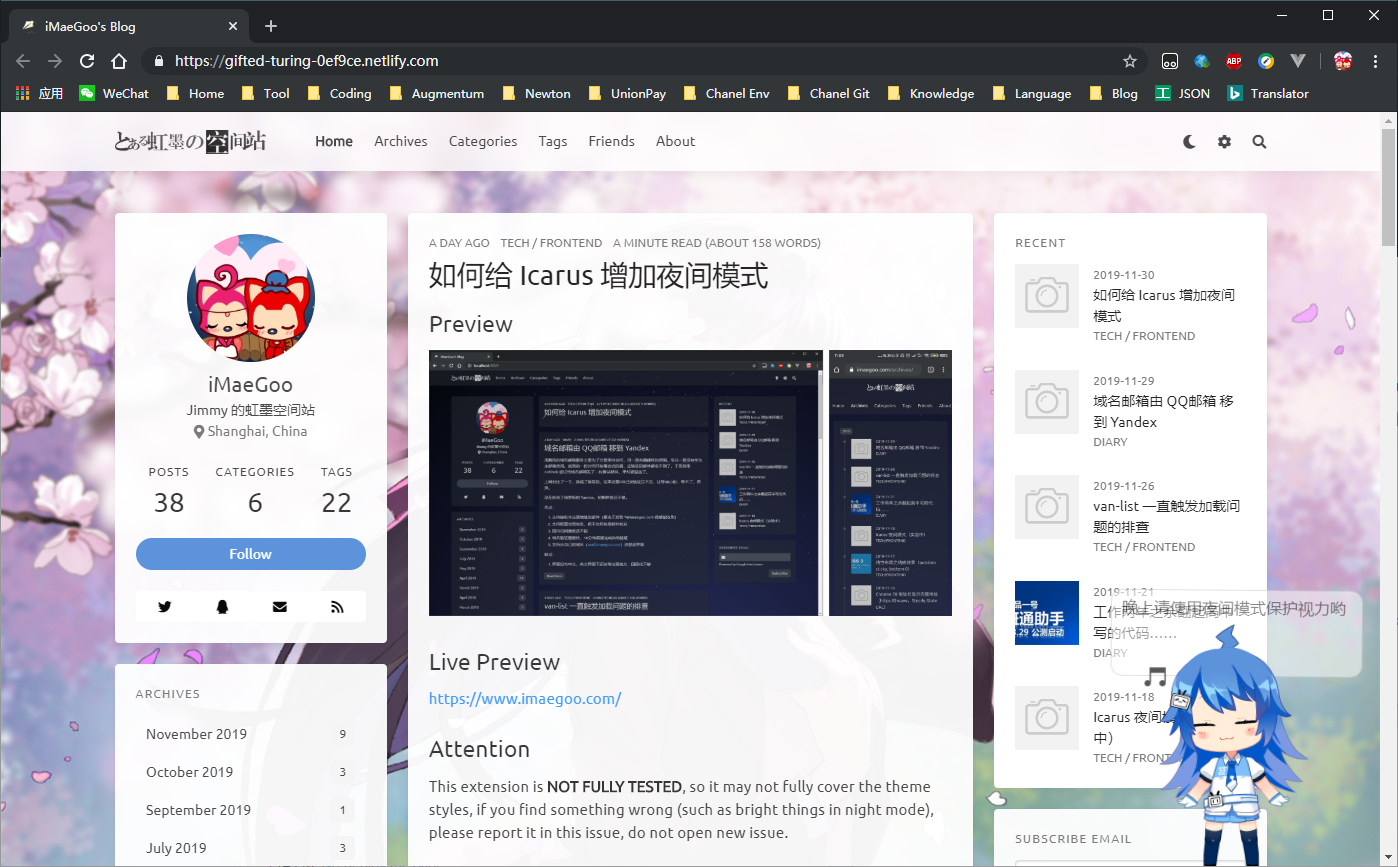
然后构建就启动了,1分钟后我的站点就到了 Netlify 上。

当时我的表情是 (⊙o⊙)?
我连部署命令都没打;
我连环境都没提供;
我甚至全程没有摸一下键盘……(你要问我注册登录不摸键盘?真就没摸,GitHub 是已登录的状态,点一下授权按钮就登录了。)
敢情 hexo 的部署配置,Azure 的 CICD 都白写了呗?
……
😓,流批……
这个网站还支持绑定域名,自动申请 HTTPS,配 Web Hook(就不用手动点部署了),还有很多很多真 · 自动化的功能,大家一起发掘吧!
Netlify 初体验——真就是几秒部署呗

