鸿蒙应用展示 PDF 文件有三种方式
- 通过 ArkWeb 先加载 PDF.js,再用 PDF.js 加载 PDF 文件
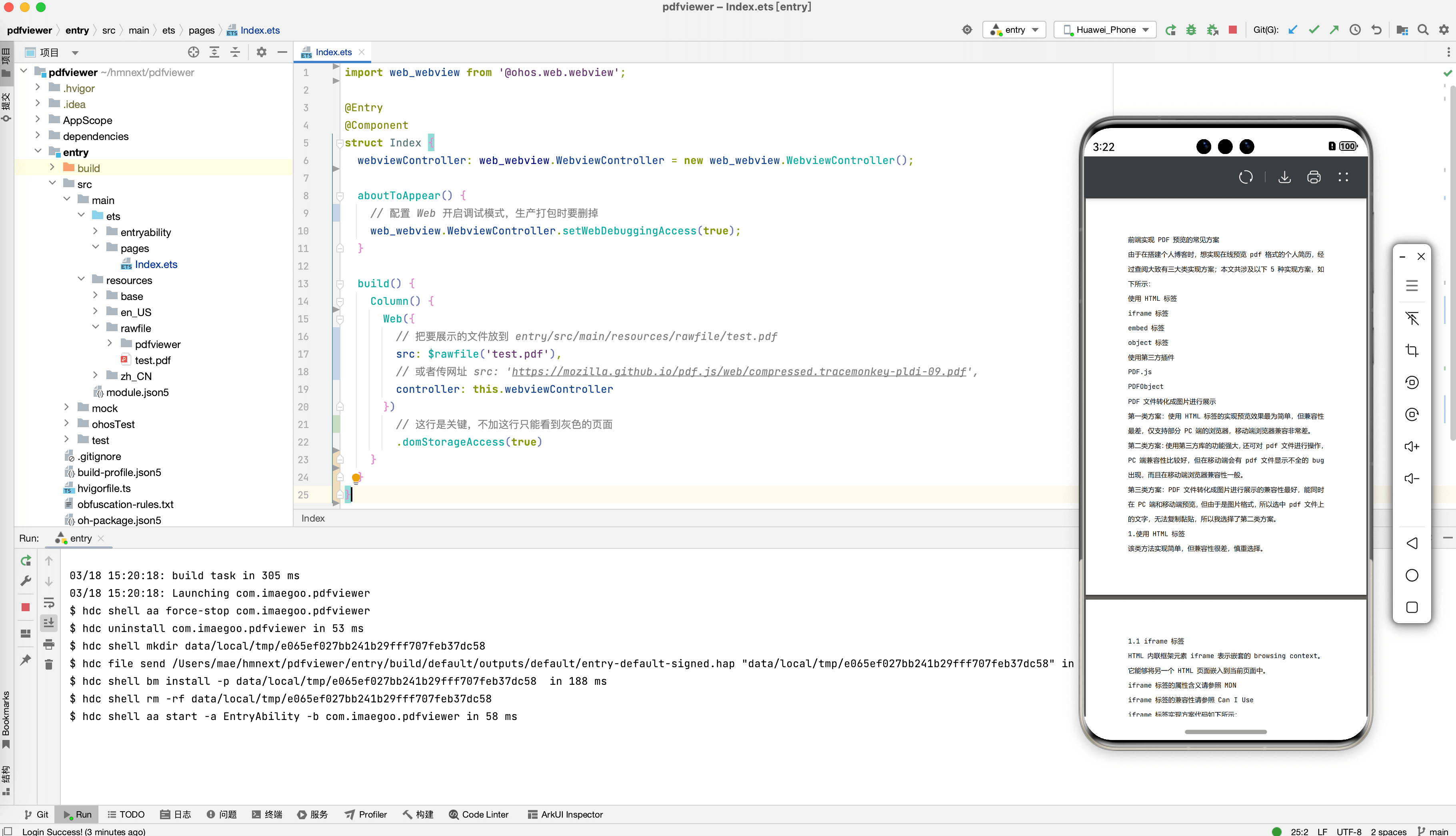
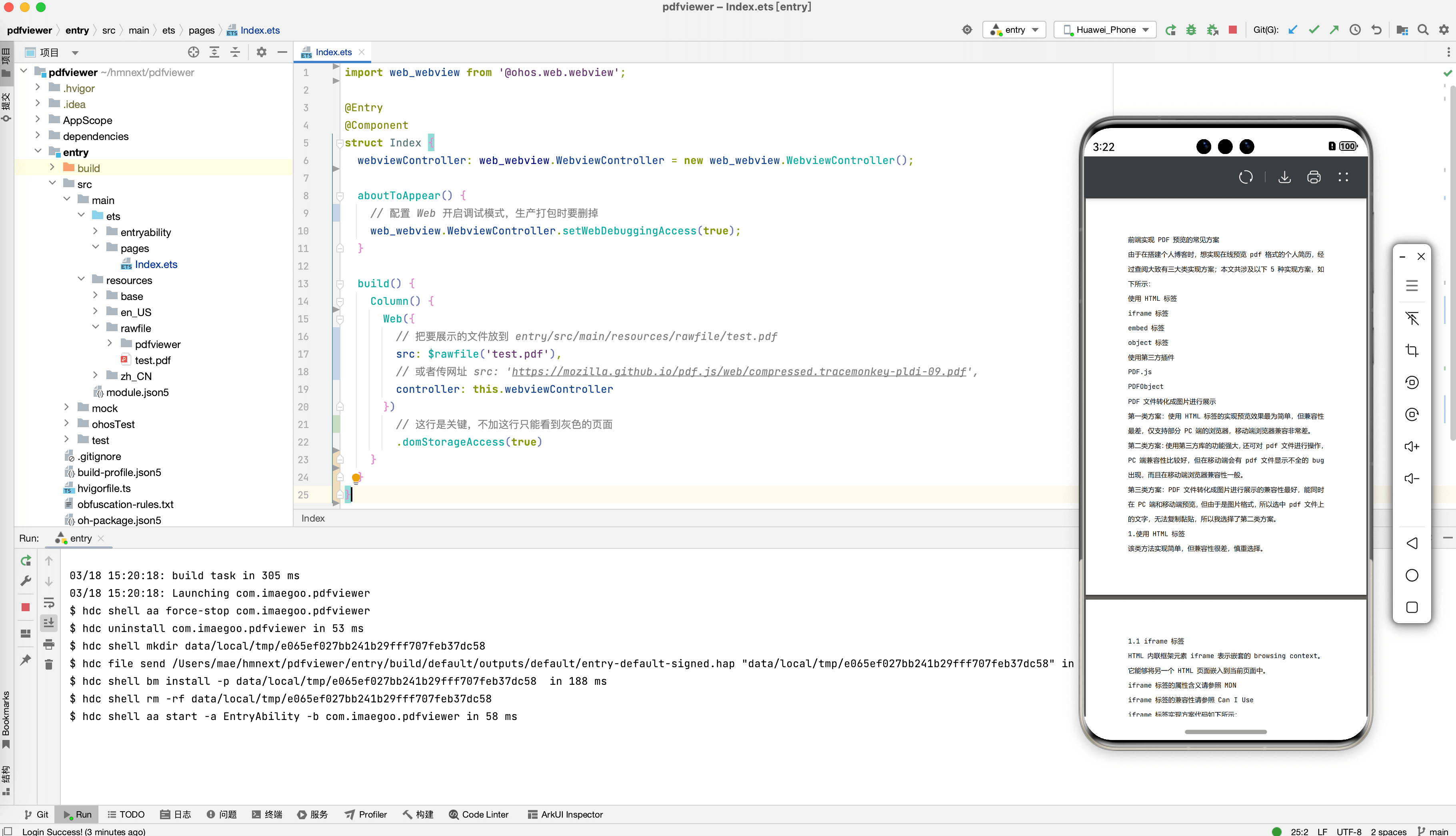
- 通过 ArkWeb 直接加载 PDF 文件
- 原生加载
第一种方式比较复杂,涉及到 PDF.js 资源的加载、跨域的处理等,我就直接放代码仓库,读者可以自行研究: https://gitee.com/imaegoo/hm-pdf-viewer
更加推荐第二种方式,写法更简单
Index.ets1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| import web_webview from '@ohos.web.webview';
@Entry
@Component
struct Index {
webviewController: web_webview.WebviewController = new web_webview.WebviewController();
aboutToAppear() {
web_webview.WebviewController.setWebDebuggingAccess(true);
}
build() {
Column() {
Web({
src: $rawfile('test.pdf'),
controller: this.webviewController
})
.domStorageAccess(true)
}
}
}
|

第三种方式需要写 C++,暂时没找到现成的类库,所以没有走这条路
本文首发于虹墨空间站,转载于华为开发者联盟。
以下相似文章是本文的 未署名演绎 版本,未经过本人授权,违反了 CC BY 4.0 协议。
在此谴责未署名的抄袭行为,谴责在文中插入培训机构广告的行为。
由于华为开发者联盟发布的文章频繁遭到培训机构的抄袭,本站文章未来将不再转载至华为开发者联盟。