Vue 给 i18n 国际化组件写单元测试报 $t is not a function
对一个有国际化的 Vue 组件写单元测试,mount这个组件时,会遇到找不到 $t 的报错。
1 | <p>{{ $t('message.hello' }}</p> |
1 | TypeError: _vm.$t is not a function |
Vue 给 i18n 国际化组件写单元测试报 $t is not a function
对一个有国际化的 Vue 组件写单元测试,mount这个组件时,会遇到找不到 $t 的报错。
1 | <p>{{ $t('message.hello' }}</p> |
1 | TypeError: _vm.$t is not a function |
Vue Router 向 URL query 添加、删除参数
当前 URL:http://localhost/home?keyword=example
1 | this.$router.replace({ query: { ...this.$route.query, code: '1' } }) |
最终 URL:http://localhost/home?keyword=example&code=1
我所使用的 Vue Router 版本为 3.0.3,删除参数比较麻烦。
当前 URL:http://localhost/home?keyword=example&code=1
1 | delete this.$route.query.code |
1 | let newQuery = JSON.parse(JSON.stringify(this.$route.query)) // 深拷贝 |
最终 URL:http://localhost/home?keyword=example
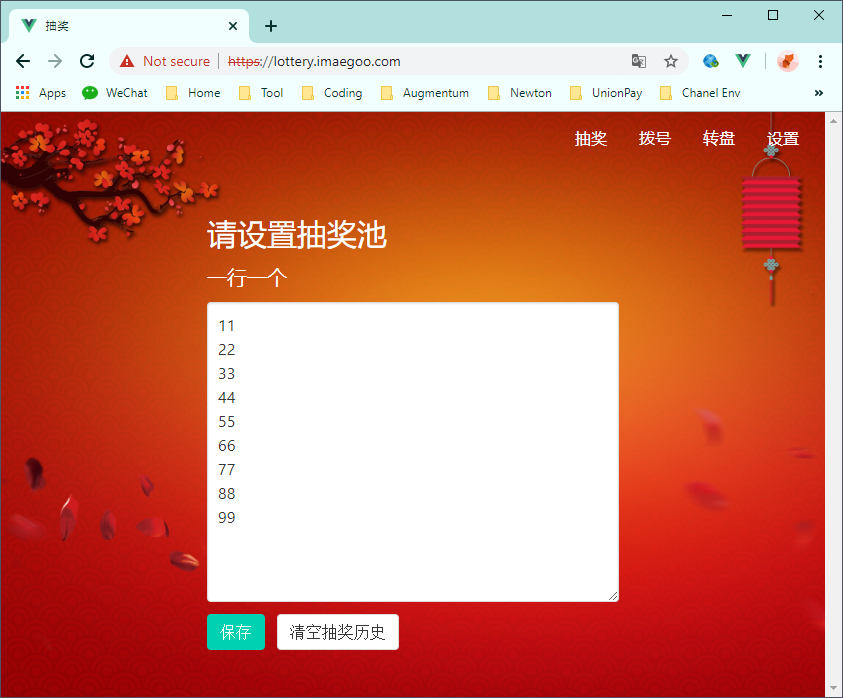
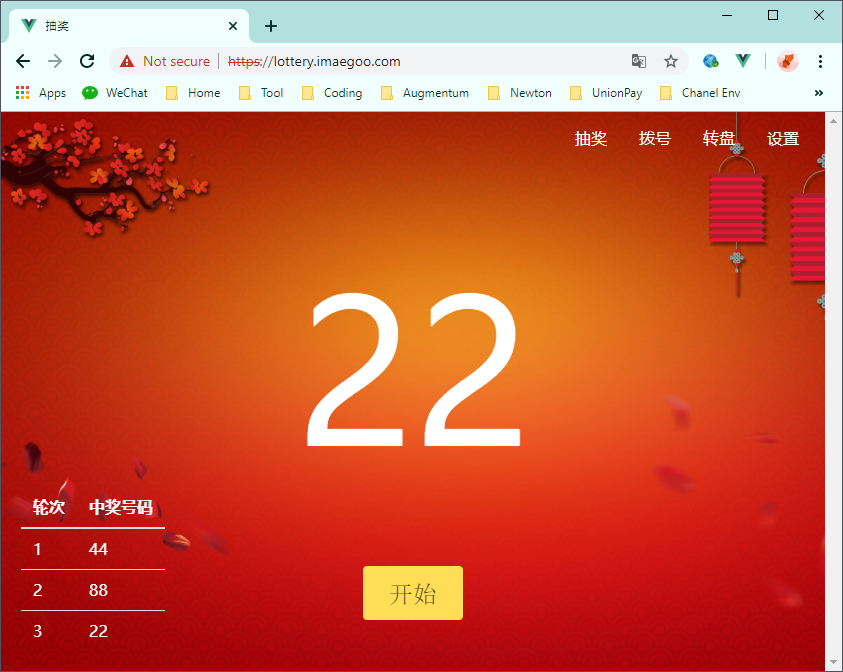
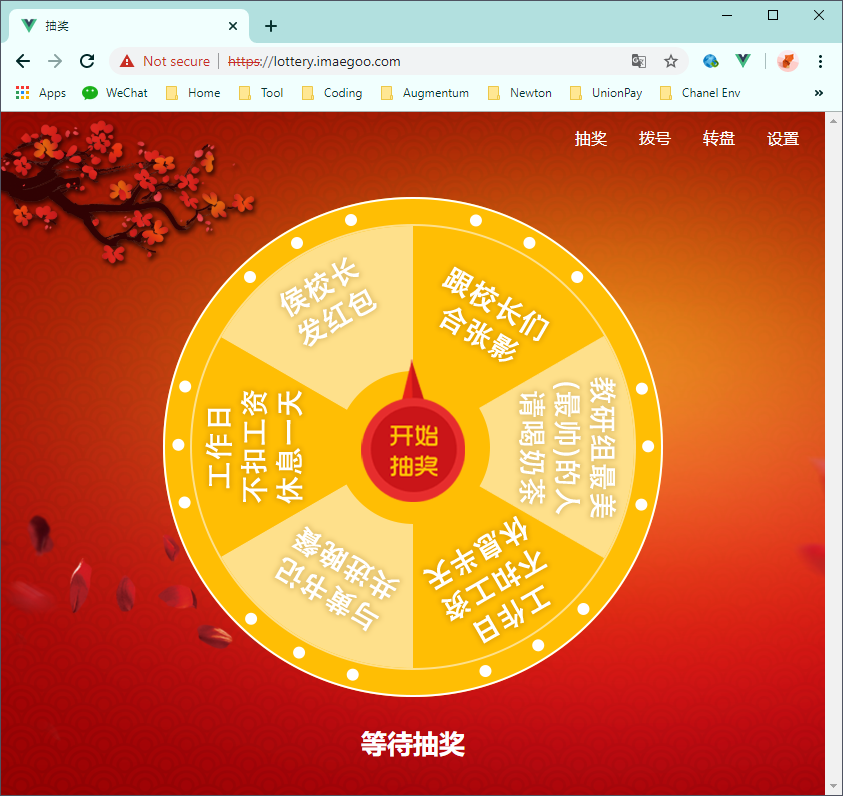
在 Github 上面搜索 “lottery”,发现类似的项目挺多的,有 Electron 实现的,可以打包成 exe,也有原生 js 实现的,浏览器打开。
这次是用 Vue 做了一个编号抽奖,一个转盘抽奖,放在一起,练手。



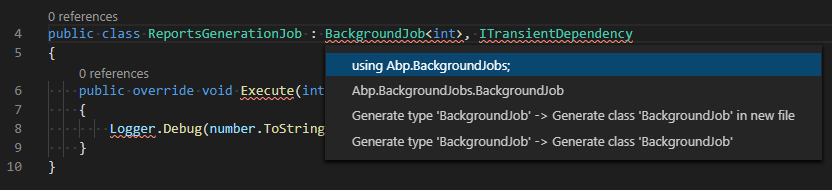
VS Code 写 C# 怎样自动导包(Auto-using)
在 Visual Studio 中可以使用 Alt + Shift + F10 来自动导包,在 VS Code 中怎么操作呢?
快捷键是 Ctrl + .(句点)。

坑:必须在英文状态下按快捷键才能起作用。
Hexo 部署依赖 node 环境就让很多专注写作的人放弃这个框架,劝退萌新,并且难以随时随地写作。好在其 CLI 比较简单,前面我也介绍过如何利用免费的微软 Azure 持续部署博客。
不过今天看 Ant Design Pro 官网的 footer 的时候发现了 Netlify 这个东西,试了以后,强烈安利!!!
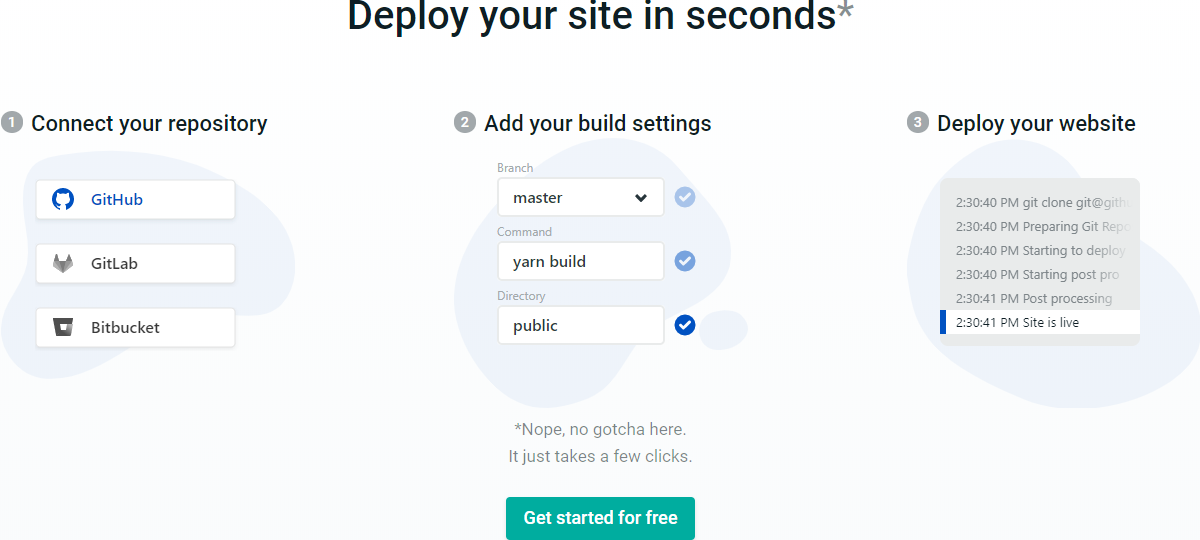
来到它的首页,里面有这么几段话——

大字:
在几秒钟内部署您的网站*
小字:
*不,这里没有陷阱。
真的只需点击几下。
嗯……嗯?哼哼……有免费套餐,试试吧!

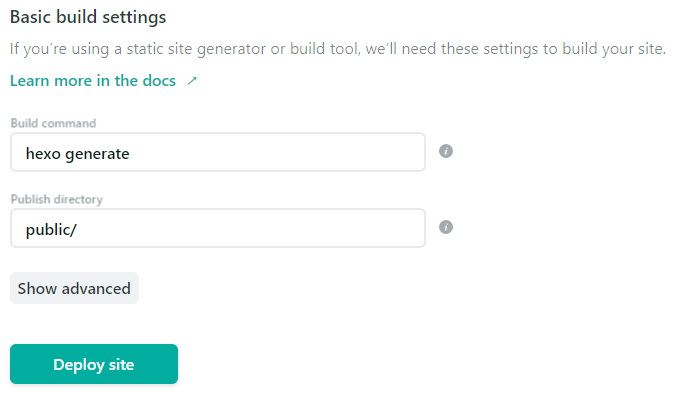
然后构建就启动了,1分钟后我的站点就到了 Netlify 上。

当时我的表情是 (⊙o⊙)?
我连部署命令都没打;
我连环境都没提供;
我甚至全程没有摸一下键盘……(你要问我注册登录不摸键盘?真就没摸,GitHub 是已登录的状态,点一下授权按钮就登录了。)
敢情 hexo 的部署配置,Azure 的 CICD 都白写了呗?
……
😓,流批……
这个网站还支持绑定域名,自动申请 HTTPS,配 Web Hook(就不用手动点部署了),还有很多很多真 · 自动化的功能,大家一起发掘吧!
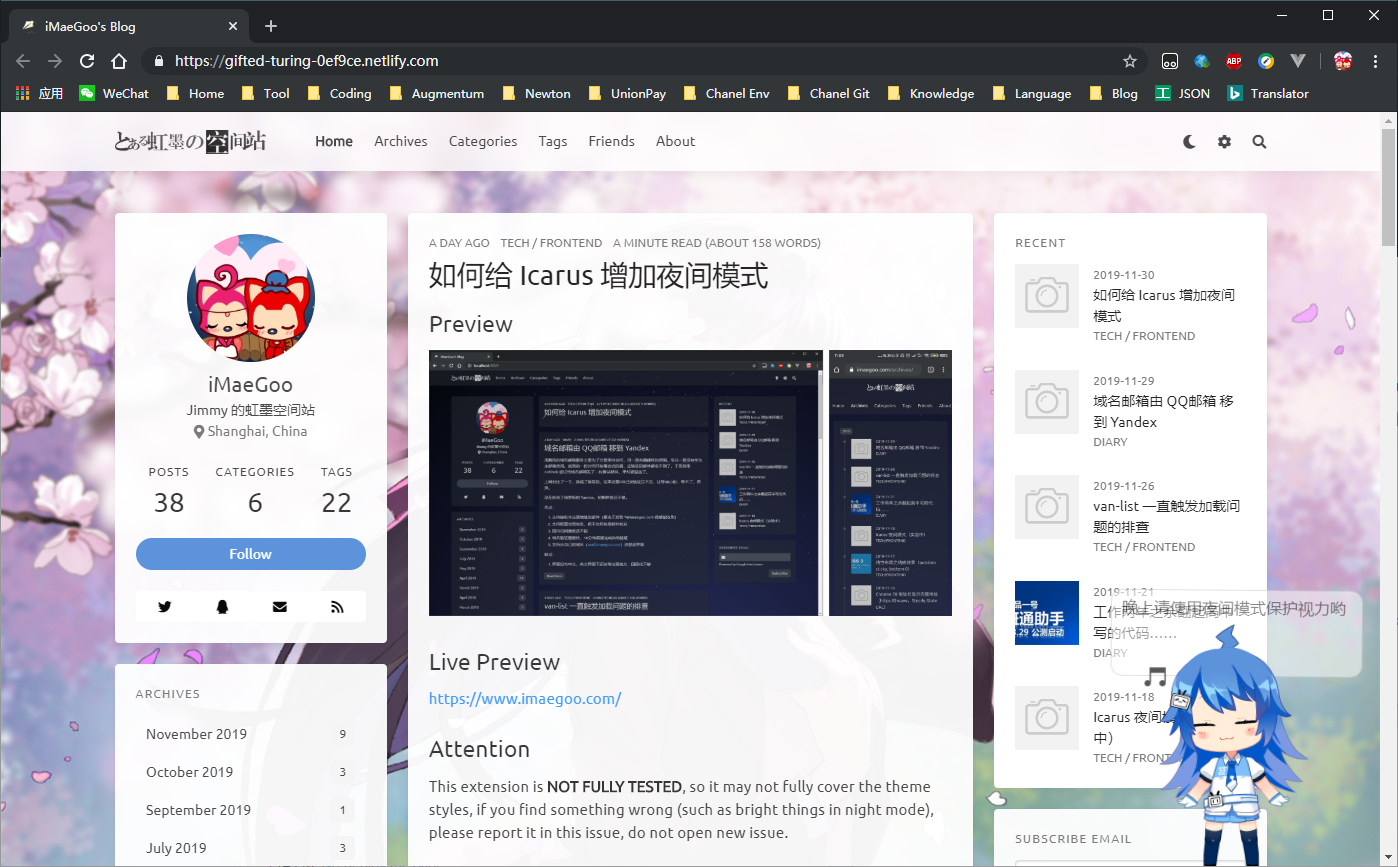
此篇针对 Icarus 2 版本,Icarus 3 请参考:Icarus 夜间模式支持 3.0 了

This extension is NOT FULLY TESTED, so it may not fully cover the theme styles, if you find something wrong (such as bright things in night mode), please report it in this issue, do not open new issue.
night branch from imaegoo/hexo-theme-icarus into your icarus theme folder, or dowmload zip.themes/icarus/_config.yml.1 | logo: |
night 分支(imaegoo/hexo-theme-icarus)合并到你的主题分支中。如果你不懂,并且你对主题没有自己修改,直接下载修改好压缩包。themes/icarus/_config.yml 中配置。1 | logo: |
If you want to customize your theme, you can modify night mode part in themes/icarus/source/css/style.styl.
Universe background from https://github.com/fan-lv/Fan
用腾讯的域名邮箱服务主要为了方便国内访问,但一直有漏邮件的烦恼,所以一直没有作为主邮箱使用。直到前一段时间开始爆发式的漏,连验证码邮件都收不到了,于是我用 outlook 尝试给域名邮箱发了一封测试邮件,果然被退信了。
上网对比了一下,换成了网易的,结果设置MX记录验证过不去,让等48小时,等不了,再换。
现在换到了俄罗斯的 Yandex,初期体验还不错。
优点:
缺点: