网页中文字体压缩(woff2)、拆分、去繁体字库,提高加载速度
从客户得到的网页字体足足有 10MB 大小,会严重拖慢网页加载,如何处理?
阅读下面的解决方法前,建议先阅读网页字体优化,了解一些基本知识,以及,为什么。
字体去繁体
GBK 结尾的字体偏大的原因是包含庞大的繁体字库,大多数网页并不需要,可以使用 fontTools 得到字体的简体中文子集。
网页中文字体压缩(woff2)、拆分、去繁体字库,提高加载速度
从客户得到的网页字体足足有 10MB 大小,会严重拖慢网页加载,如何处理?
阅读下面的解决方法前,建议先阅读网页字体优化,了解一些基本知识,以及,为什么。
GBK 结尾的字体偏大的原因是包含庞大的繁体字库,大多数网页并不需要,可以使用 fontTools 得到字体的简体中文子集。
我一直在用 Google Play 版本的 QQ,简洁没有花里胡哨的功能,要问我为什么不用 TIM?因为 TIM 实在太简洁了,连表情都不能下载。
今天突然发现 Play 里的 QQ 更新了!终于不是那个远古版本的 7.7.6 了。
我比较喜欢消息气泡,有时候我甚至可以看气泡认人,但我非常讨厌个性字体,一些字体的辨识度实在低,虽然可以双击查看消息,但能够屏蔽就舒服了。在 7.7.6 中我通过删除 Tencent/MobileQQ/.font_info 目录并创建同名文件来屏蔽字体,新版不起作用了。
找了一圈,发现是这个目录位置变了,现在是 Android/data/com.tencent.mobileqq/Tencent/MobileQQ/.font_info/。
马上删掉,创建同名文件!
然后就遇到问题,QQ 学聪明了,删除了我创建的文件,然后重新加载了字体。
我又想到了给 000 权限,但是 Android 内部存储中的文件是不能设权限的,此路不通。
经过一番尝试,我找到了新的办法屏蔽字体,简而言之,就是用空文件替换所有的 ttf。
Icarus 相信大家都很熟悉,但是有时候我们希望在文章中用特别的样式注明一些内容,markdown 语法就不够用了,所以 Icarus 有哪些高级玩法呢?下面就让 iMaeGoo 带大家一起了解吧。(误
在开发 Drupal CMS 网站时,我们发现 Drupal 默认的日志记录在 watchdog 数据表中,为了把日志记录在文件、控制台输出,可以使用 monolog 模块。这个模块提供的文档较少,在此记录一下遇到的问题。
Valine 升级 1.4 以及增加判断 “昵称和邮箱不能为空”
如果你和我一样只是想在 1.3.10 原版的基础上增加昵称和邮箱的防空验证,可以直接下划到结尾部分,跳过前半部分的过程记录。
最近经受匿名评论的困扰,计划禁止匿名评论。还有一个原因是《网信办:网站不得向未实名认证的用户提供跟帖评论服务》,咱小小博客也是备过案的(能用国内 CDN 加速太香了),应该注意一下是不是?
很遗憾,Valine 作者不计划添加这一功能!这让我一度想要换评论系统了……先不谈数据转移,我对比了一下其他评论系统——
昨天发现 Valine 1.4 发布,有几个新特性挺喜欢,打算升级,想起这茬,干脆一起把防空校验加上吧!
如果要为网站增加矢量图标,其中两个选项是使用 SVG 和使用字体图标,两种方式各有千秋,以下是我个人做的比较。
在阅读这一部分前,可以先参考文章 HTML中嵌入SVG图片的N种方式,了解一下不同的 SVG 嵌入页面的方式。
| 缺点 | 解决方案 |
|---|---|
| 如果将 SVG 放在静态资源目录,通过路径引用至页面,SVG 将造成额外的 HTTP 请求 | 在 HTML 中内嵌 <svg> 标签 |
如果在 HTML 中内嵌 <svg> 标签,HTML 会显得杂乱且无法复用 | 使用 SVG Inline Loader for Webpack 可以用 require 的方式向 HTML 插入 SVG |
图标本身带的颜色(类似 fill="#ccc")无法覆盖 | 移除 SVG 本身的颜色。使用 SVG Inline Loader for Webpack 的 removingTagAttrs 选项,可以在打包时批量去除图标本身的颜色,再通过 CSS fill 覆盖颜色 |
夜间模式单独提取的代码目前已经更新,支持 Icarus 3.0.0,有需要的朋友欢迎 checkout。
分支:https://github.com/imaegoo/hexo-theme-icarus/tree/night3
提交:https://github.com/imaegoo/hexo-theme-icarus/commit/fc3d016ae1c999347bd9ecbf3cc656e1382db06d
1 | cd theme/icarus |
理解 Javascript,PHP,SQL 匹配中文姓名正则表达式的区别
中文姓名非常多样化,想要真正区别出姓名和非姓名非常困难,但在这篇文章中,作为前提,我们认为合法的中文姓名由 1~10 个中文字符组成。
知道了这个前提,容易得出 JS 的正则表达式——
1 | /^([\u4e00-\u9fa5]{1,10})$/ |
我和同事的两套本地开发环境,相同的一段返回随机验证码图片的代码,验证码代码参考的是 php实现的Captcha验证码类实例 里的代码。在同事的电脑上调用,出来的是裂开的图片,在我的电脑上调用,出来的就是正常的图片,这是为什么呢?解决这个问题花费了三四个小时,记录一下过程。
因为代码上没有区别,所以开始怀疑环境问题,两台开发机都是相同型号,配置也相同,PHP 运行在 docker 容器下,检查 PHP 版本相同。
查了一下 PHP 文档,怀疑可能是因为什么特性没有启用,测试以下代码:
1 |
|
测试结果 imagetypes() & IMG_PNG 的值大于零,看起来两个环境都是支持 PNG 图的。
昨天晚上 Icarus 主题的 RC 版本发布,离正式版不远了,我自 3.0.0-beta.1 一路使用到现在,把自己的使用经验分享一下。
由于主题作者换掉了 ejs 语言,全部重写了一遍,迁移这块的难度是最大的。
拉 dev 分支,冲突实在是太多了,我的办法是,把在旧版上的魔改的整个 diff 导出,然后直接从 dev 签出一个新的分支,参考 diff 对每个文件都重新修改,花了不到2个小时搞定。
主题中部分可重用的 JS 和 JSX 代码已经被移到另一个项目 hexo-component-inferno 中,我们如何对这些组件魔改?此时要分2种情况——
体验 Azure 应用服务:可以白嫖的 OneIndex 空间
之前已经写过一篇如何使用 Azure DevOps 实现自动部署 Hexo 的文章,这个月,受疫情影响在家,就把自己的 Azure 新用户体验账号开了,获得了限时 1 个月 200 刀的体验额度。
之后研究中发现了 Azure 提供的应用服务还挺好用的,当然重点是——可以白嫖!
免费套餐当然是有限制的——
我们可以在上面部署 .Net Core, ASP.NET, Java, Node.js, PHP, Python, Ruby 语言的项目。
之前有访问过别人的 PyOne,发现下载速度还挺快,就一直想用 OneDrive 搭建一个自己的网盘,机会来了。
主流的 OneDrive 第三方 Directory Index,有老牌的 oneindex,还有后起之秀 PyOne 和 OLAINDEX,虽然 Azure 的 PHP 环境可以自动识别 composer 安装依赖,也支持执行部署脚本、执行 php 命令,但是由于 PyOne 还要依赖 Python 环境,OLAINDEX 还要依赖 Nginx,别想了,搭建不了。
当我尝试在 Azure 应用服务上面部署 OLAINDEX 时,在执行安装脚本
php artisan od:install时出错,遇到的错误是 SQLiteGeneral error: 5 database is locked,由于完全不会 PHP,就放弃了。
好了,就决定是 OneIndex 了!高手看到这里基本就可以自己去尝试了,下面是我的步骤。
屏蔽 Chrome for Windows “请停用以开发者模式运行的扩展程序” 提示
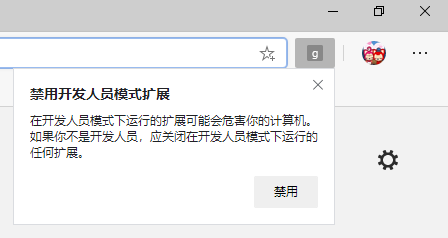
开发过 Chrome 扩展的人都知道,加载已解压的扩展之后,Chrome 每次启动会弹窗警告,这个警告在新 Edge 中叫 “禁用开发人员模式扩展” 。

这个提示在打开浏览器几秒之后出现,并夺走窗口焦点,很是烦人,如何屏蔽呢?
多种方式解决 Windows CMD 中 vue-cli-service 不是内部或外部命令
已安装 Vue 脚手架
1 | npm install -g @vue/cli |
找不到 vue-cli-service 命令
1 | 'vue-cli-service' is not recognized as an internal or external command, operable program or batch file. |
经过搜索,发现这个问题只在 Windows 下存在。
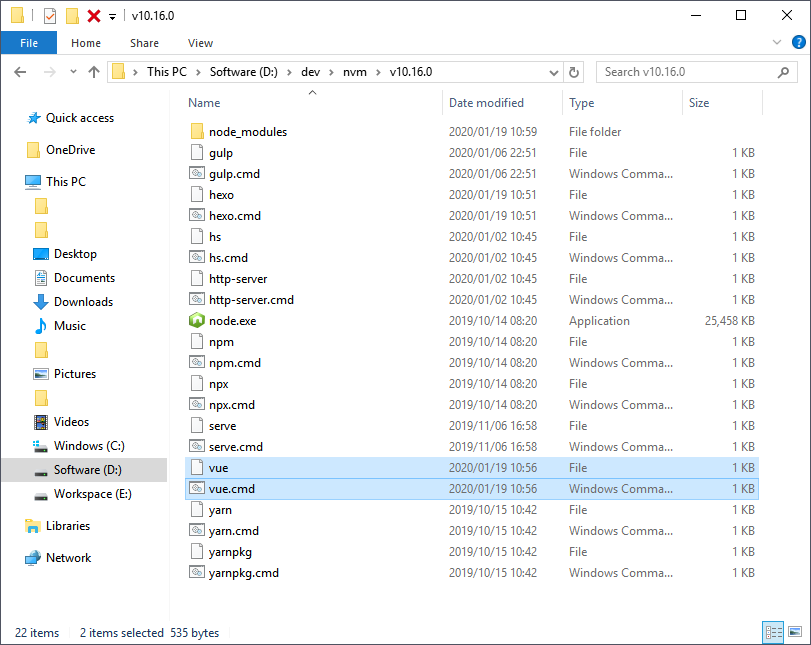
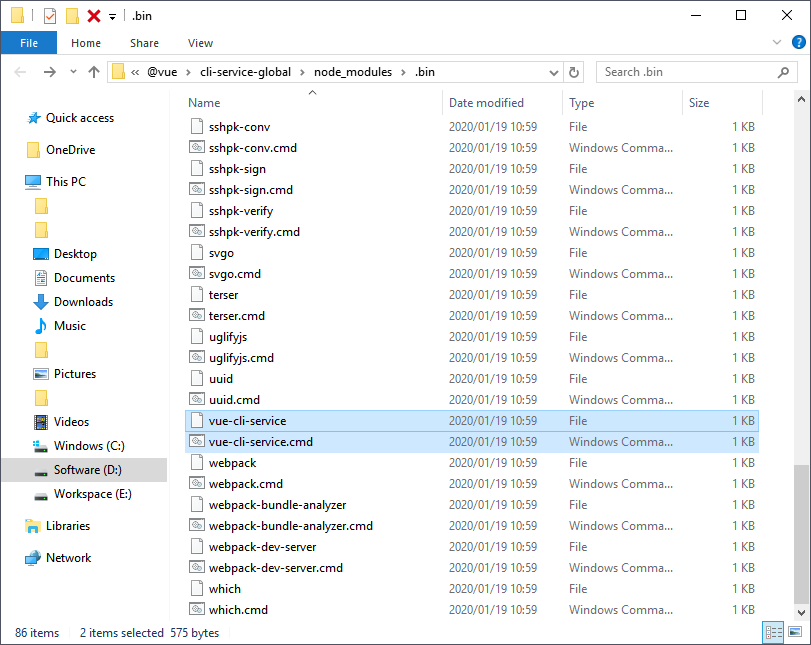
装了脚手架应该会在 node 目录产生 vue-cli-service.cmd 的文件,实际没有产生,不过在全局 node_modules 下是有的。


有说清理 node_modules 重新安装可以解决的,试了不管用,全局卸载脚手架重新安装也不管用,就算管用也比较麻烦,于是我找到了几个间接使用方法——
Vue 给 i18n 国际化组件写单元测试报 $t is not a function
对一个有国际化的 Vue 组件写单元测试,mount这个组件时,会遇到找不到 $t 的报错。
1 | <p>{{ $t('message.hello' }}</p> |
1 | TypeError: _vm.$t is not a function |
Vue Router 向 URL query 添加、删除参数
当前 URL:http://localhost/home?keyword=example
1 | this.$router.replace({ query: { ...this.$route.query, code: '1' } }) |
最终 URL:http://localhost/home?keyword=example&code=1
我所使用的 Vue Router 版本为 3.0.3,删除参数比较麻烦。
当前 URL:http://localhost/home?keyword=example&code=1
1 | delete this.$route.query.code |
1 | let newQuery = JSON.parse(JSON.stringify(this.$route.query)) // 深拷贝 |
最终 URL:http://localhost/home?keyword=example
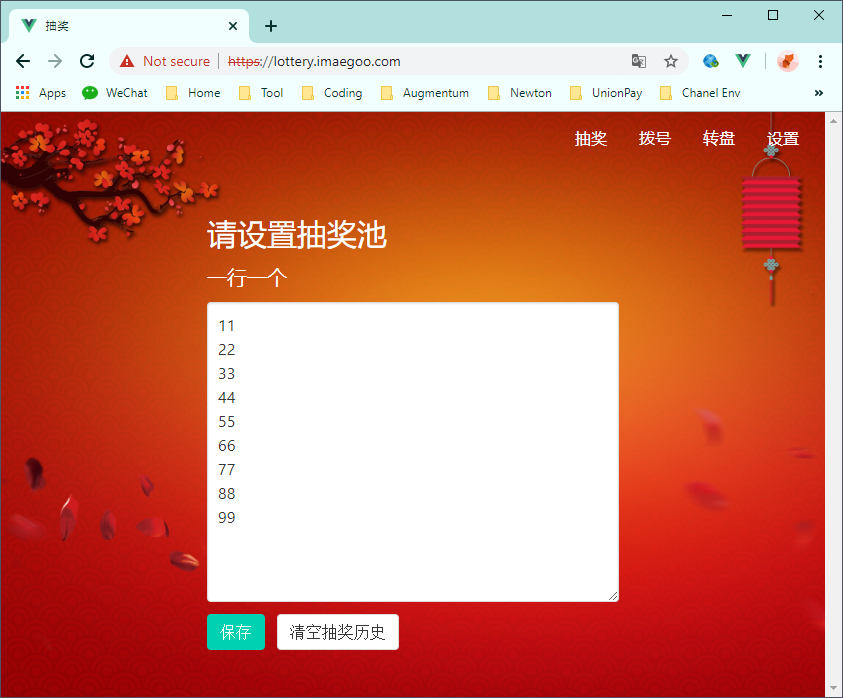
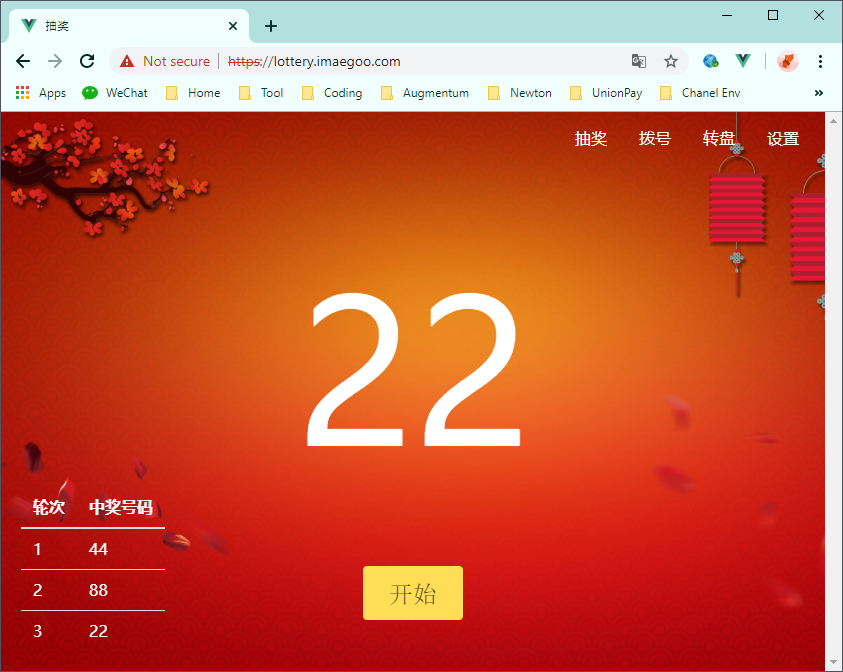
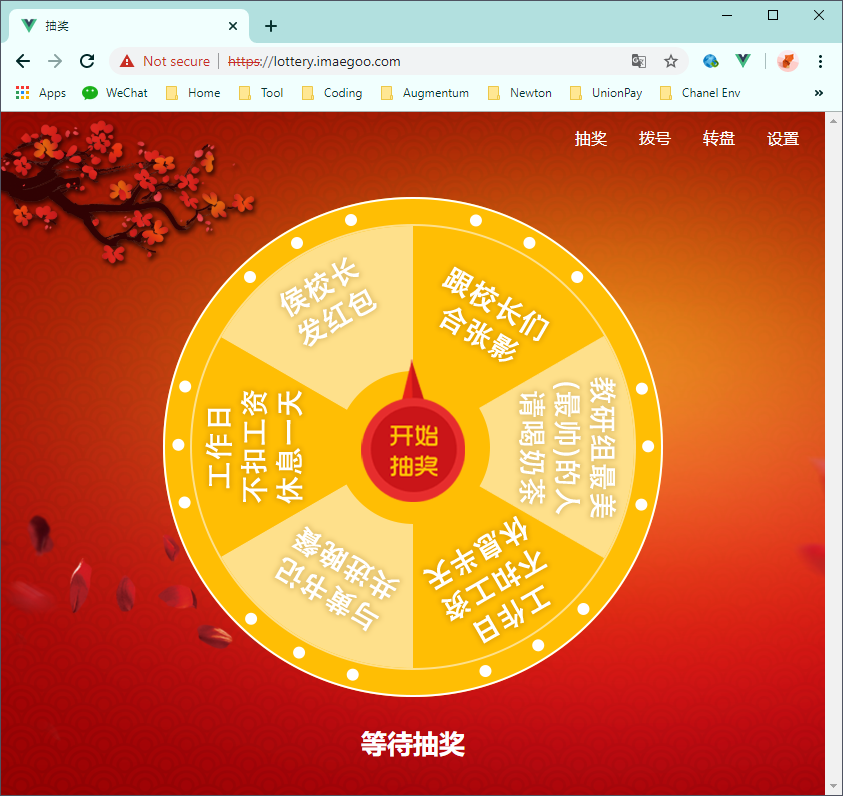
在 Github 上面搜索 “lottery”,发现类似的项目挺多的,有 Electron 实现的,可以打包成 exe,也有原生 js 实现的,浏览器打开。
这次是用 Vue 做了一个编号抽奖,一个转盘抽奖,放在一起,练手。



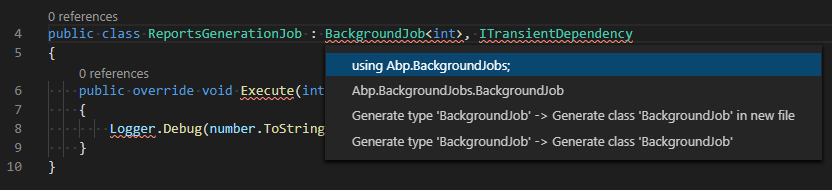
VS Code 写 C# 怎样自动导包(Auto-using)
在 Visual Studio 中可以使用 Alt + Shift + F10 来自动导包,在 VS Code 中怎么操作呢?
快捷键是 Ctrl + .(句点)。

坑:必须在英文状态下按快捷键才能起作用。
Hexo 部署依赖 node 环境就让很多专注写作的人放弃这个框架,劝退萌新,并且难以随时随地写作。好在其 CLI 比较简单,前面我也介绍过如何利用免费的微软 Azure 持续部署博客。
不过今天看 Ant Design Pro 官网的 footer 的时候发现了 Netlify 这个东西,试了以后,强烈安利!!!
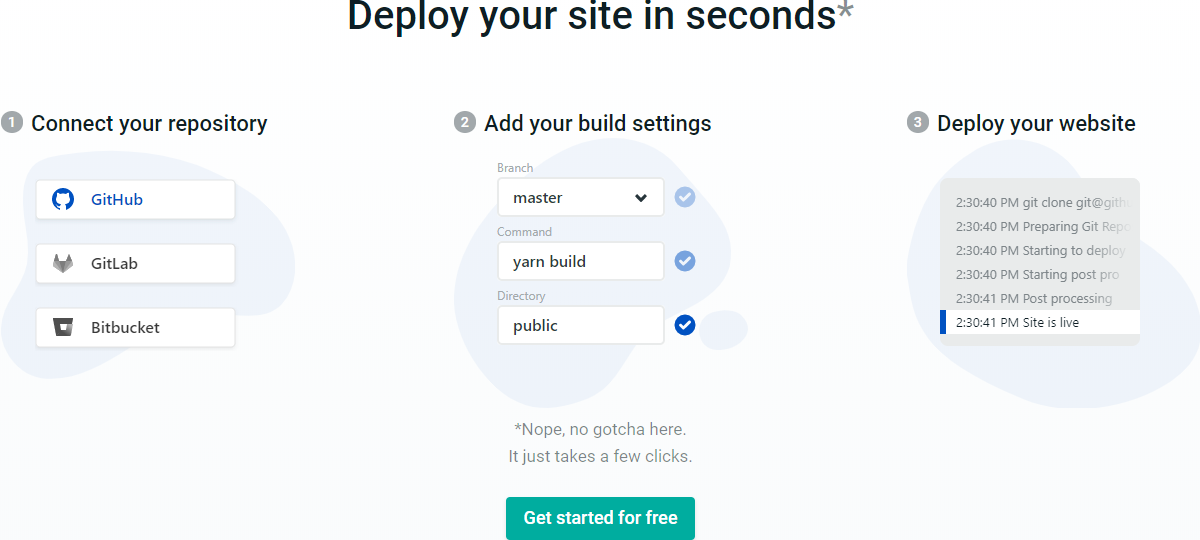
来到它的首页,里面有这么几段话——

大字:
在几秒钟内部署您的网站*
小字:
*不,这里没有陷阱。
真的只需点击几下。
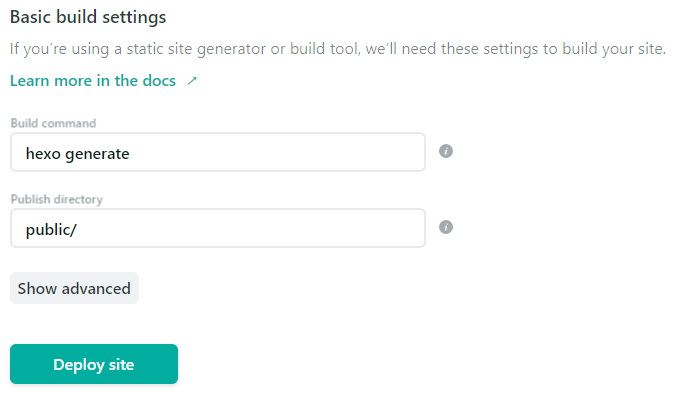
嗯……嗯?哼哼……有免费套餐,试试吧!

然后构建就启动了,1分钟后我的站点就到了 Netlify 上。

当时我的表情是 (⊙o⊙)?
我连部署命令都没打;
我连环境都没提供;
我甚至全程没有摸一下键盘……(你要问我注册登录不摸键盘?真就没摸,GitHub 是已登录的状态,点一下授权按钮就登录了。)
敢情 hexo 的部署配置,Azure 的 CICD 都白写了呗?
……
😓,流批……
这个网站还支持绑定域名,自动申请 HTTPS,配 Web Hook(就不用手动点部署了),还有很多很多真 · 自动化的功能,大家一起发掘吧!
此篇针对 Icarus 2 版本,Icarus 3 请参考:Icarus 夜间模式支持 3.0 了

This extension is NOT FULLY TESTED, so it may not fully cover the theme styles, if you find something wrong (such as bright things in night mode), please report it in this issue, do not open new issue.
night branch from imaegoo/hexo-theme-icarus into your icarus theme folder, or dowmload zip.themes/icarus/_config.yml.1 | logo: |
night 分支(imaegoo/hexo-theme-icarus)合并到你的主题分支中。如果你不懂,并且你对主题没有自己修改,直接下载修改好压缩包。themes/icarus/_config.yml 中配置。1 | logo: |
If you want to customize your theme, you can modify night mode part in themes/icarus/source/css/style.styl.
Universe background from https://github.com/fan-lv/Fan
移动端分页一般都是向下滑动加载更多,Vant 组件库提供了 van-list 来实现这一功能。
List 组件通过
loading和finished两个变量控制加载状态,当组件滚动到底部时,会触发load事件并将loading设置成true。此时可以发起异步操作并更新数据,数据更新完毕后,将loading设置成false即可。若数据已全部加载完毕,则直接将finished设置成true即可。
实际应用中发现,即使内部元素已经填满一整屏,仍然会触发加载,直到我模拟的20多页全部加载完才停下来。
我没有给这个问题写专门的 CodePen demo,比较麻烦,碰到的人也不一定多。
van-list 会在内容之后增加一个 placeholder,通过 placeholder 的位置判断内容是否已填充满屏。
van-list 本身为 flex 布局时,flex-direction 必须是 column(或 column-reverse)。
首先我的用法是这样的:
1 | <van-list> <!-- flex --> |
首先看文档,英文文档没有提到,但中文文档有以下一段话:
使用 float 布局后一直触发加载?
若 List 的内容使用了 float 布局,可以在容器上添加van-clearfix类名来清除浮动,使得 List 能正确判断元素位置
检查了一下,我没有在使用 float 布局呀。
更新了 Icarus 主题代码,右上角增加了夜间模式切换按钮,是实验中的功能,欢迎体验。
通过向 body 添加名为 night 的 class 实现,状态记在浏览器 localstorage 中。
已知问题:
目前还没有做成插件,仅在自己的博客使用,后期如果有时间的话,会考虑做成 extension。
更新:已经发布了——
Icarus 2 请参考:如何给 Icarus 增加夜间模式
Icarus 3 请参考:Icarus 夜间模式支持 3.0 了
粘性布局之粘底效果(position sticky, bottom 0)
经常在查资料时访问各种 CSDN 博客会发现,当 屏幕高度 < 左边栏的高度 < 内容的高度 时,滚动屏幕,左边栏会随着内容一同滚动,当滚动到左边栏底部时,左边栏会停止滚动,而内容会继续滚动。
这种设计的优势在于,用户既能够滚动左边栏,又不会在左边栏不够长时,造成页面左侧大片空白的尴尬,这种布局模式,叫做 粘性布局(sticky)。
粘性布局在元素满足显示条件时,表现与普通布局没什么不同,但当元素随着页面滚动而无法显示时,会转为 fixed 布局效果,主流浏览器已经全部支持粘性布局(IE不支持)。
通俗一点讲,类似于 Excel 中的“冻结窗格”。
绝大多数网上的教程材料都用 position: sticky; top: 0; 这样的组合来举例,但为了实现 CSDN 左边栏效果,position: sticky; bottom: 0; 似乎不能和想象一样的起作用。
position: fixed; bottom: 0; 样式,把左边栏定死,延时较为明显,快速上下滚动时能看到闪烁。position: sticky; 实现,通过 JS 计算 屏幕高度 - 左边栏高度 得到 top 的值,快速滚动时没有闪烁。Chrome 各版本地址栏显示完整地址(https 和 www)

由于谷歌最近对 Chrome 地址栏改来改去,不同的版本需要对应不同的方法。
在浏览器输入 chrome://flags/ 回车,找到 Omnibox UI Hide Steady-State URL Scheme and Trivial Subdomains,设置为 Disabled,然后重启浏览器。
谷歌从 flag 页面砍掉了这个设置,但 flag 还是存在的。
打开 chrome://flags/,78版本已经找不到 omnibox-ui-hide-steady-state-url-scheme 和 omnibox-ui-hide-steady-state-url-trivial-subdomains 了。
按 F12 打开 Console,执行以下命令,然后重启 Chrome。
1 | [ |
代码中 @2 对应的是 Disabled。@0 和 @1 分别对应 Default 和 Enabled。
测试有效的版本:78.0.3904.97
方法来源:ysc3839(https://www.v2ex.com/t/613776)
谷歌彻底砍掉了这两个 flag……
现在安装插件是唯一方法,如果你能够访问 Chrome 网上应用店的话,安装这个插件,无需配置即可显示完整地址:
https://chrome.google.com/webstore/detail/suspicious-site-reporter/jknemblkbdhdcpllfgbfekkdciegfboi
方法来源:MaiKuraki(https://www.v2ex.com/t/588136)
如果是 Windows 系统,也可以换用 Chromium 内核的 Edge 浏览器,我已经完全爱上 Edge 啦!
据IT之家报导,谷歌决定“使URL更易于阅读和理解,并消除对可注册域的干扰”,在Chromium Gerrit中新提交了一个flag标志,未来可在 chrome://flags#context-menu-show-full-urls 中设置开启,届时Chrome浏览器地址栏便可显示完整URL。
嗯,砍了再加回来,绝世好活!
我并没有下载 Chromium 测试这个 flag,未来推出有这个 flag 的正式版后,我可能会会更新这篇博文。
自动部署的 Magento 附带的 MariaDB 镜像第一次启动能够成功,但 stop 之后就无法再次启动。启动命令 docker-compose up -d,重启命令 docker-compose restart,
关键 log:
1 | InnoDB: Assertion failure in file /bitnami/blacksmith-sandox/mariadb-10.2.28/storage/innobase/dict/dict0dict.cc line 1467 |
详细的 stdout 如下——
Windows 下通过 Vagrant 简单搭建 Magento
官网下载安装,比我的新即可,安装路径自选。
新建文件夹并创建 Vagrantfile 放在里面,我配置的环境是 Ubuntu 16.04,内存8G,可以换成自己熟悉的环境。
映射端口80,443(Web),3306(数据库),9200,9300(搜索引擎)。
1 | Vagrant.configure("2") do |config| |
1 | let obj = { id: 1, title: "1" } |
1 | let obj = { |
1 | let arr = [1, 2, 3] |
1 | let arr = [ |
1 | let arr = [ |
不考虑性能的情况下,JSON.parse(JSON.stringify(value))是最简最万能的拷贝。
直接操作 Vue data 中不存在的属性导致的 v-model 绑定异常问题
初学Vue遇到的问题,尝试了几个小时才搞明白,大佬应该一眼就能看出什么问题吧……
需要注意,不要直接在JS中操作一个Vue data对象中不存在的属性,如果同时有通过v-model绑定到该对象的不存在的属性时,会出现诡异的行为表现,console中不会报出任何 warn 或 error。
需求是,实现三个复选框,第一个复选框初始为选中状态,一开始写出来是这样的——
1 | <div id="app" style="margin: 10px;"> |
1 | new Vue({ |
试下效果:
See the Pen vue-v-model-not-work by iMaeGoo (@iMaeGoo) on CodePen.
复选框a的表现显然是异常的,点击不能成功地切换选中状态,而在点击之后再点击其他复选框,才会“有延迟地”切换状态。
提到网页毛玻璃效果,总结下来有以下2种:
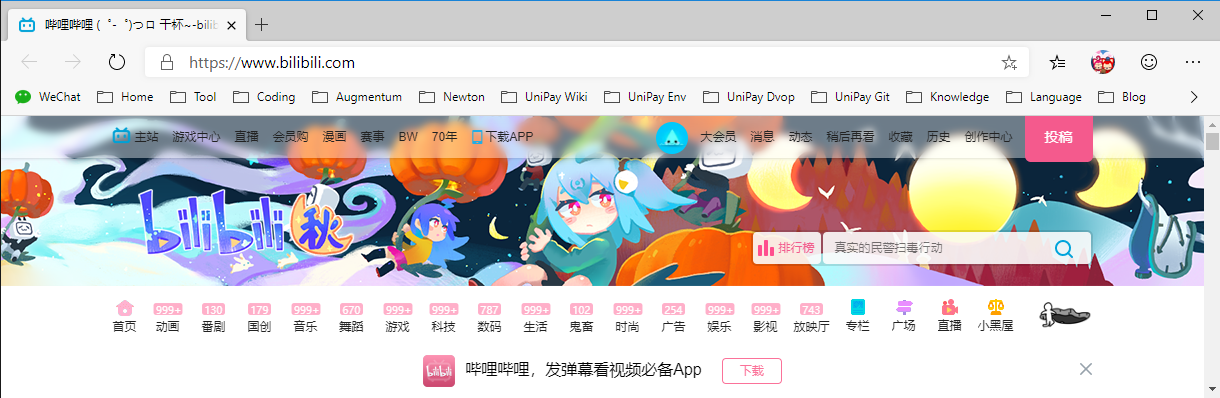
早在之前,1就已经可以通过 CSS3 filter 属性实现,而2一直没有一个好的解决方案。对1的运用,也可以达到2的效果,通过模糊图片的一部分,就可以实现类似 bilibili 导航栏的模糊背景效果 ↓

这样实现的前提是,我们的背景是一个静态的,单一的图片,那么如果我们需要模糊的背景比较复杂呢?仔细观察QQ右栏的标题栏,和下方的应用 Dock,都是 iOS 常见的毛玻璃叠加层效果 ↓

显然模糊元素本身并不能解决所有场景的问题。
项目staging环境日志难以搜索,计划搭建EFK管理日志,但是EFK内存消耗太大,再新增云服务器不划算,打算搭建在本地(16G内存)。
EFK不是一个软件,而是一套解决方案,并且都是开源软件,其中 ELasticsearch 负责日志保存和搜索,FileBeat 负责收集日志,Kibana 负责界面。
Elasticsearch、Logstash、Redis 等平台。目前有3种思路:
越来越咸,两个月没发文章了,刚刚换项目了,开始学一些新的知识。
近来调试 webhook 和 http callback 比较多,想要使用 Node.js 写一个接收所有 HTTP 请求,并把请求头和请求体写进log,返回 200 OK 的 service。
其实就是简单的 access.log 啦。
其实就是刚学习 Node.js 写的 demo 啦。
啊这是很简单你不要拆穿啦。
这是输出的 log 的样子,优化了可读性,时间、method、path、URL参数(Query)、请求头(Header)、请求体(Body)都详细记录了:
1 | info: 2019-07-25 18:04:36 |
1 | select * from INFORMATION_SCHEMA.KEY_COLUMN_USAGE where REFERENCED_TABLE_NAME='[表名]' |
对多台云服务器进行流量分发的服务。负载均衡可以通过流量分发扩展应用系统对外的服务能力,通过消除单点故障提升应用系统的可用性。
XSS, CSRF, CRLF, SQL注入都是历史悠久的四种攻击方式,因为参数化查询已经成了普遍用法,我们已经离SQL注入很远了,但是,XSS,CSRF,CRLF却没有远离我们。
本文以初学者角度探讨四种Web攻击以及预防方式,是个人基于对多种Web漏洞的学习总结,不承诺内容规范。
AngularJS 给 directive scope 绑定的 function 传参
如果我们想要给directive的scope中绑定的方法传递参数,需要传递对象,而不是直接传值。
举个栗子,这里的clickOutside是从用的地方传入的一个方法,debug时我们会发现绑进来的clickOutside并不是我们传的clickOutSideAction。
1 | app.directive('clickOutSide', ['$document', function($document) { |
1 | <div data-click-out-side click-Outside="$ctrl.clickOutSideAction()"></div> |
如果需要在这里给clickOutSideAction传参数,应该这样改:
1 | app.directive('clickOutSide', ['$document', function($document) { |
1 | <div data-click-out-side click-Outside="$ctrl.clickOutSideAction(event)"></div> |
好处是在实际使用directive的地方,不需要考虑参数列表顺序,只需要保证参数名称正确。
封面来源: 10th Magnitude
这是篇瞎球折腾笔记。
CI是个好东西,前段时间看了一本关于DevOps的书,对持续集成有了一定了解。
Hexo博客本身拥有很简洁的编译、部署过程:
1 | hexo g |
但是简单的基础是前戏太多:
配置SSH,拉项目,拉子模块,安装NodeJS,安装脚手架,安装依赖……
虽然命令多,但是比较单一,便首先想到了给Hexo写CI脚本。
使用的第一个平台是腾讯云开发者平台(dev.tencent.com),它提供基于Jenkinsfile的持续集成beta版本
优点:免费,全中文界面,配置简单易于上手,支持Jenkins,国内服务速度快
缺点:目前功能较少,不支持上传secret files,无法配置SSH,npm依赖下载缓慢
hexo d命令是需要调用git push的,不支持SSH就凉了,过程就不讲了,在经过一番折腾后,我选择放弃了这个平台。
第二选择是自己搭建Jenkins,一番折腾后,发现自己的VPS性能太差,而且Windows版一些配置难以用配置文件完成,要手动配置,考虑到未来迁移起来会困难,逐放弃……
优点:完全免费,网上资料丰富
缺点:配置复杂,需要自行搭建,性能依赖于VPS性能
最后成功地在巨硬(Microsoft)Azure DevOps上配置好了,跟大家分享步骤!
优点:免费(一个月1800分钟、1个并行job),runner质量高,配置方便
缺点:Web hook不稳定,2次遇到GitHub调不通而没有自动触发Trigger的情况,与其他CI配置不兼容,参考资料较少
在Gist上找到的一个directive,用来让input输入框的宽度自适应内容宽度。
https://gist.github.com/mbenford/8016984
原理是生成一个相同样式的,隐藏的span,通过span的宽度动态改变input的宽度。
同时兼顾了input有placeholder的情况。
如果是在比较大的系统中,可以用throttle节流阀包装一下resize方法,避免性能问题。
如果是textarea,对应的directive在这里:
https://github.com/monospaced/angular-elastic
让 MySQL Workbench 直接显示 BLOB 字段的内容
使用MySQL Workbench,查询一个带BLOB字段的表时:
1 | SELECT * FROM mysql.general_log ORDER BY event_time; |
只能看到一个BLOB图标。

MySQL JDBC 在查询中调用 REPLACE(UUID(),'-','') 查出重复的 UUID
MySQL版本是5.7.25,最近升级了JDBC驱动,5.1.45 -> 8.0.13,导致一个SQL报异常,SQL是用一个子查询,拿到数据后插入到另一张表用的。
1 | INSERT INTO table_2 (id, title, modified_date) |
可见table_2的id是在子查询中,用REPLACE(UUID(),'-','')生成的。
这样的语句在MySQL 5.7.25命令行模式下,Workbench下,JDBC 5.1.45下都没有问题,但是JDBC升级到8.0.13后,却报了主键重复的异常。
ERROR SqlExceptionHelper - Duplicate entry 'ae3867585cc611e986e30e045157562c' for key 'PRIMARY'
使用Termux在Android手机上搭建、编辑Hexo博客
高级终端Termux是个强大的终端模拟器,这样的应用应该特别适合不喜欢图形界面的命令行爱好者,组合了强大的终端模拟和拓展Linux包收集支持。
Step:
在Google Play或酷安搜索Termux安装,link:
https://play.google.com/store/apps/details?id=com.termux
https://www.coolapk.com/apk/com.termux
打开Termux,更新软件源
1 | apt update |
效果:
源码:
1 | <div class="chip"> |
1 | .chip { |
CodePen link:
https://codepen.io/iMaeGoo/pen/jRqYRJ
hmmmm…这种实现也没什么难的,其实是想试试在博文中插入HTML啦。
编写Chrome插件将googleapis替换为国内可访问的CDN
由于公司不能安装梯子,所以不能访问谷歌商店,平时频繁地要访问国外的AngularJS网站,比如AgGrid,AngularJS Material,AngularJS官网等,很多用了Google的CDN源,页面就无法正常加载。
一开始的思路是改host文件,但是我们没有Google CDN的证书,会造成证书错误。
参考并优化了:https://github.com/justjavac/ReplaceGoogleCDN ,动手写了一个Chrome插件,对所有特定请求重定向,解决痛点!
Make simple <md-chip> work without <md-chips> in AngularJS Material?
I’m using AngularJS Material v1.1.1.
I’m finding a way to use simple <md-chip> without <md-chips>.

Here is an easy way in Vue Material: https://codesandbox.io/s/lyoqv4l0z?module=App.vue
1 | <md-chip class="md-primary" md-deletable>Deletable</md-chip> |
But I can not find the similiar way in AngularJS Material document.
https://material.angularjs.org/latest/api/directive/mdChip
Angular version: 1.6.6
在HTML中想使用$rootScope中的变量时发现取不到,加上$root之后解决。
| HTML表达式 | 对应的JS变量 |
|---|
GitHub Page配置CDN遇到无限301重定向(HTTP ERROR 564)
今天发现腾讯云上有免费的CDN流量,就尝试给自己的Github Page用上,配置好后却一直301重定向,毕竟Github服务器不是自己的,配置和log都看不了,那为什么一直301呢?
给腾讯云CDN提交工单,客服查了一下(不到10分钟),发现是HTTPS的问题。
Shadow Defender 安装后启动蓝屏、无法启动、不兼容 Win10 解决方案
Windows 10 系统驱动更新快,经常遇到更新完和 Shadow Defender 不兼容的情况,有时甚至造成 Windows 无法启动并且自动修复失败,这时候就要先禁用然后等待 Shadow Defender 更新。
如果当前启用了影子模式
请从可启动的 CD/DVD/USB 设备启动, 然后删除隐藏文件 “C:\diskpt0.sys” 并重新启动, 这将禁用阴影模式。
如果当前未启用影子模式
请将 “C:\Windows\system32\drivers\null.sys” 复制到 “C:\Windows\system32\drivers\diskpt.sys”,这将覆盖 SD 使用的驱动程序,然后重新启动。